[CSS] 유튜브(Youtube) 영상을 비율 유지한 채 반응형으로 삽입하는 방법
2023. 4. 11. 17:11ㆍCSS
이 포스팅은 쿠팡 파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다.
반응형
유튜브(Youtube) 영상을 비율 유지한 채 반응형으로 삽입하는 방법에 대해서 알아보겠습니다.
iframe 코드 복사하기
반응형
데모 영상으로 Google Developers의 영상으로 연습해 보았습니다.
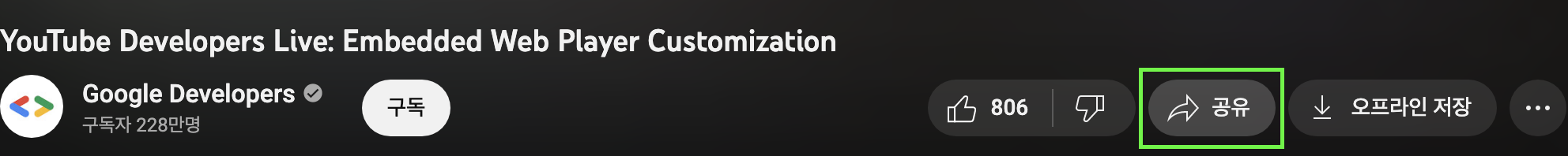
1. 공유 버튼을 클릭합니다.

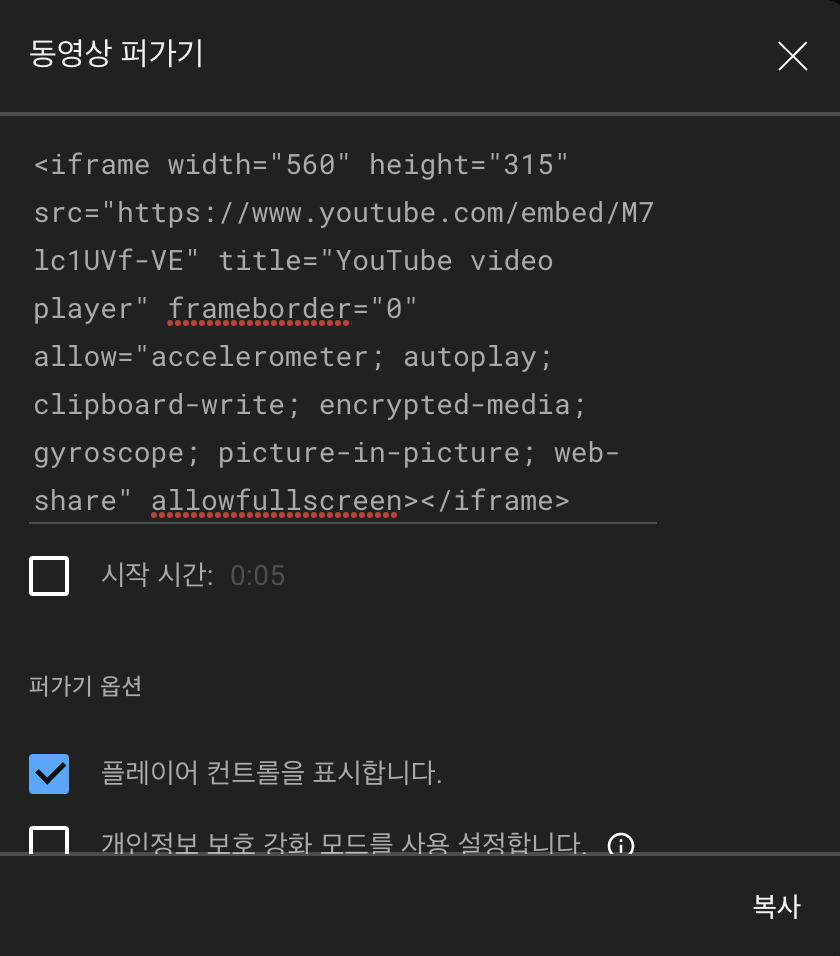
2. 퍼가기 버튼을 클릭하세요

3. 코드 복사하기가 나옵니다. 복사하셔서 HTML에 붙여 넣기 하시면 됩니다.

iframe 반응형 코드 작성하기
<!-- html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div class="videoWrap">
<iframe src="https://www.youtube.com/embed/M7lc1UVf-VE" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" allowfullscreen></iframe>
</div>
</body>
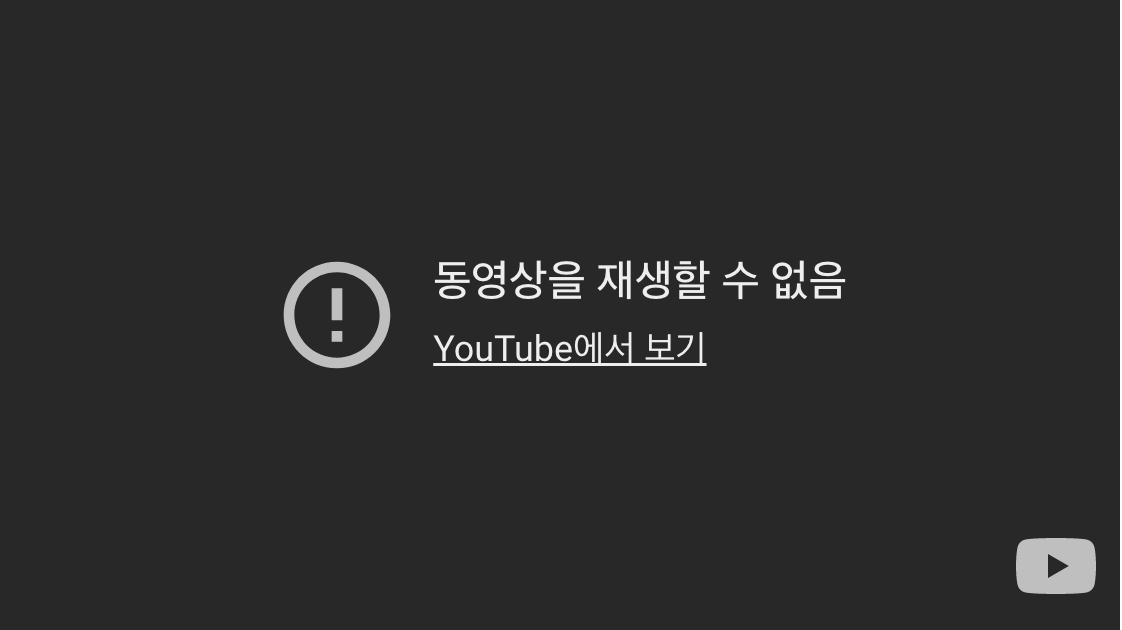
</html>퍼가기 허용 체크 여부
영상 게시자가 퍼가기 허용 체크를 비활성화했을 경우 아래와 같이 동영상을 재생할 수 없음으로 보입니다.

해상도에 따라 비율을 구하는 방법
일반적으로 16:9 비율을 많이 사용합니다.
- 4:3 : 3/4*100 = 75%
- 16:9 : 9/16*100 = 56.25%
- 21:9 : 9/21*100 = 42.85%
/* css */
.videoWrap{
width: 100%;
height: 0;
position: relative;
padding-bottom: 56.25%; /* 16:9 비율*/
}
.videoWrap iframe,
.videoWrap video{
position: absolute;
width: 100%;
height: 100%;
top: 0;
left: 0;
right: 0;
bottom: 0;
}
CSS를 사용하여 비율 고정된 비디오를 삽입하면, 웹사이트의 크기가 변경될 때마다 비디오가 자동으로 조정되어 반응형 웹사이트를 구현할 수 있습니다. 이렇게 유튜브(Youtube) 영상을 비율 유지한 채 반응형으로 삽입하는 방법에 대해서 알아보았습니다.
[HTML] video vs iframe, 어떤 것이 더 적합할까?
웹 페이지에서 동영상 콘텐츠를 삽입할 때, HTML 태그 중 video와 iframe을 주로 사용합니다. 그러나 이 두 가지 태그는 어떤 차이점이 있을까요? 어떤 것이 더 적합한 선택일까요? 이번에는 video와 ifr
dev-chim.tistory.com
반응형
'CSS' 카테고리의 다른 글
| [SCSS] 자연스러운 전환을 위한 Overlay 팝업의 Dim 영역 처리 (0) | 2024.01.17 |
|---|---|
| [CSS] SCSS를 활용한 동적 Spinner 애니메이션 만들기 (1) | 2024.01.15 |
| [CSS] SCSS를 활용한 툴팁(tooltip) 구현해보자! (feat. transform-origin) (2) | 2024.01.11 |
| [CSS] Animation 속성 정리, 참고 사이트 추천 (0) | 2023.03.24 |
| 반응형 페이지 작업할 때, 분기점 순서 설정하는 법 (0) | 2022.10.12 |