Vite에서 모듈들 간단하게 설치해서 사용하기 (feat. sass) - 1편
2023. 2. 24. 12:30ㆍVite
이 포스팅은 쿠팡 파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다.
반응형
프로젝트 생성 초기 폴더 구조
Vite로 프로젝트 생성 시, 초기 폴더 구조입니다

1. SASS를 설치하기
npm i sass -D
package.json 파일에 sass가 설치되어 있는 것을 확인할 수 있다
SCSS로 스타일을 작성할 것이므로, 필요 없는 css파일 삭제하고 scss 파일 추가하기
style.css
style.scss
touch style.scss
3. 필요 없는 파일들 삭제하고 main.js에 추가한 style.scss를 가져오기(import)
javascript.svg
counter.js
public/vite.svg

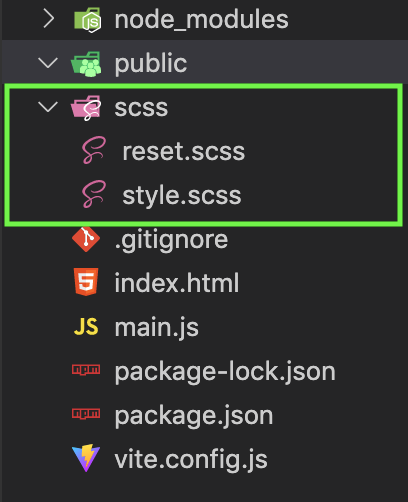
4. 스타일 초기화를 위해 reset.scss를 추가하면서, 일부 폴더 구조를 변경했다
스타일 파일은 한 곳에 묶어두는 것이 좋다
main.js에 style.scss 경로 잘 확인하기 './scss/style.scss/

style.scss에 reset.scss를 가져오기(import)

5. scss로 스타일 적용해 보기

아주 잘 적용되는 화면 결과!!

반응형
'Vite' 카테고리의 다른 글
| Vite에서 모듈들 간단하게 설치해서 사용하기 (feat. swiper) - 3편 (0) | 2023.02.27 |
|---|---|
| Vite에서 모듈들 간단하게 설치해서 사용하기 (feat. gsap) - 2편 (0) | 2023.02.25 |
| 간단하게 Vite로 프로젝트 생성하는 방법 (0) | 2023.02.23 |