2023. 3. 30. 16:32ㆍFirebase
이 포스팅은 쿠팡 파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다.
이전 포스팅에서 github pages로 간단하게 사이트 url을 생성해 본 적이 있었는데요.
[git] github pages로 나만의 포트폴리오 웹페이지 배포해 보기
[git] github pages로 나만의 포트폴리오 웹페이지 배포해보기
개발자들은 버전관리시스템(Version Control Systyem)으로 git을 많이 사용하는데요. github 서비스로, 계정만 있다면 무료로 웹페이지를 호스팅(hosting)할 수 있는 방법에 대해서 알아보겠습니다. 배포할
dev-chim.tistory.com
포트폴리오 페이지나 제안 작업 시, url 생성 및 도메인이 필요할 때가 있습니다.
무료로 웹호스팅을 지원해 주는 사이트들도 다양하지만 본인이 직접 서버를 세팅해 본다는 것이 의미가 있으니, firebase를 통해 호스팅 하는 방법에 대해서 알아보겠습니다.
저도 어느 싱글 웹앱 구축 프로젝트 참여로 firebase를 처음 접해봤는데, 터미널 커맨드(CLI)로 간단하게 서버 세팅을 할 수 있다는 것이 좋더라고요. 시작해 보겠습니다.
Firebase 계정 로그인
Firebase 홈페이지에 접속하셔서 계정을 생성하고 로그인합니다.
Firebase
Firebase는 고품질 앱을 빠르게 개발하고 비즈니스를 성장시키는 데 도움이 되는 Google의 모바일 플랫폼입니다.
firebase.google.com
앱(App) 만들기
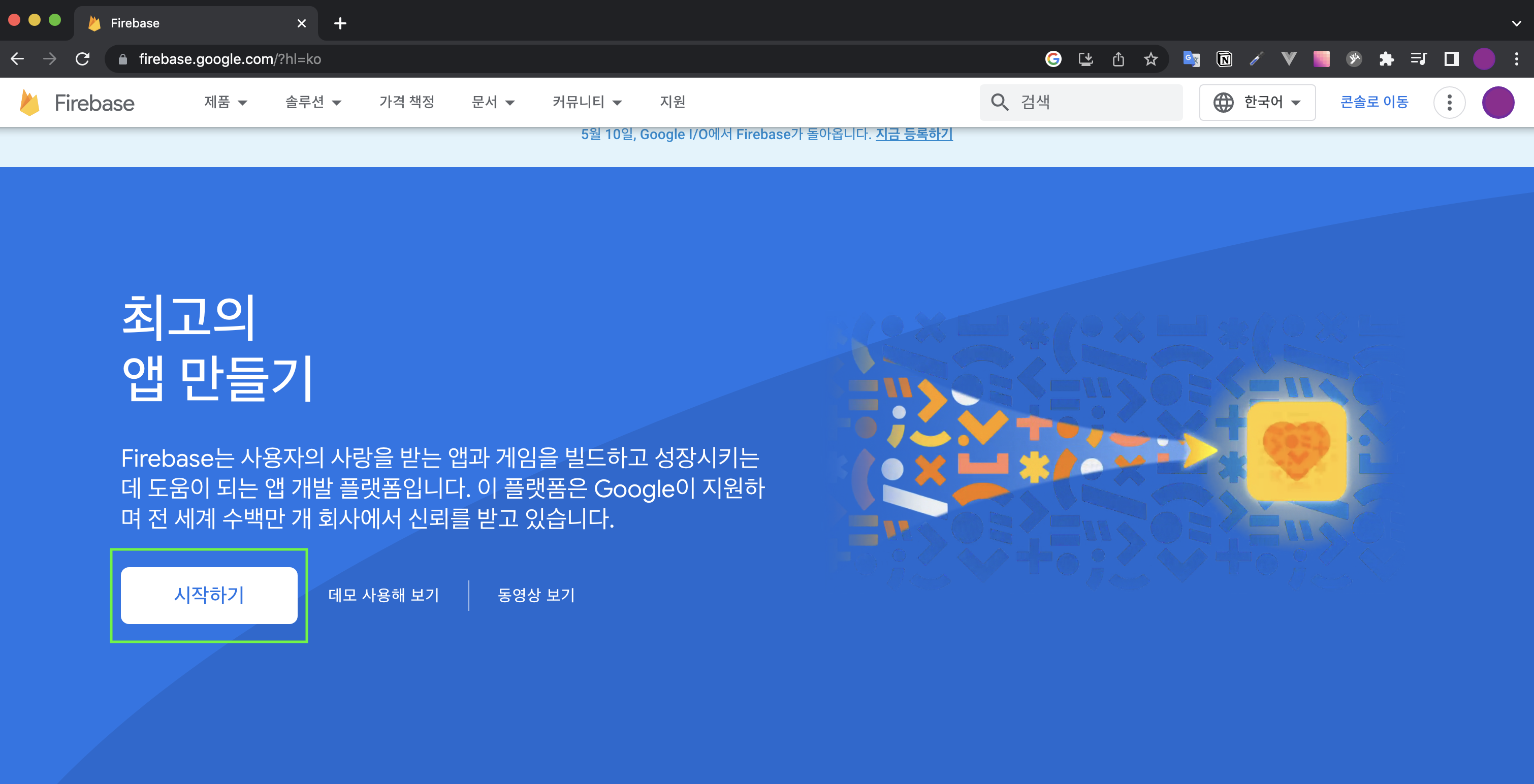
홈페이지 메인에 앱 만들기 시작하기 버튼을 클릭해 줍니다.

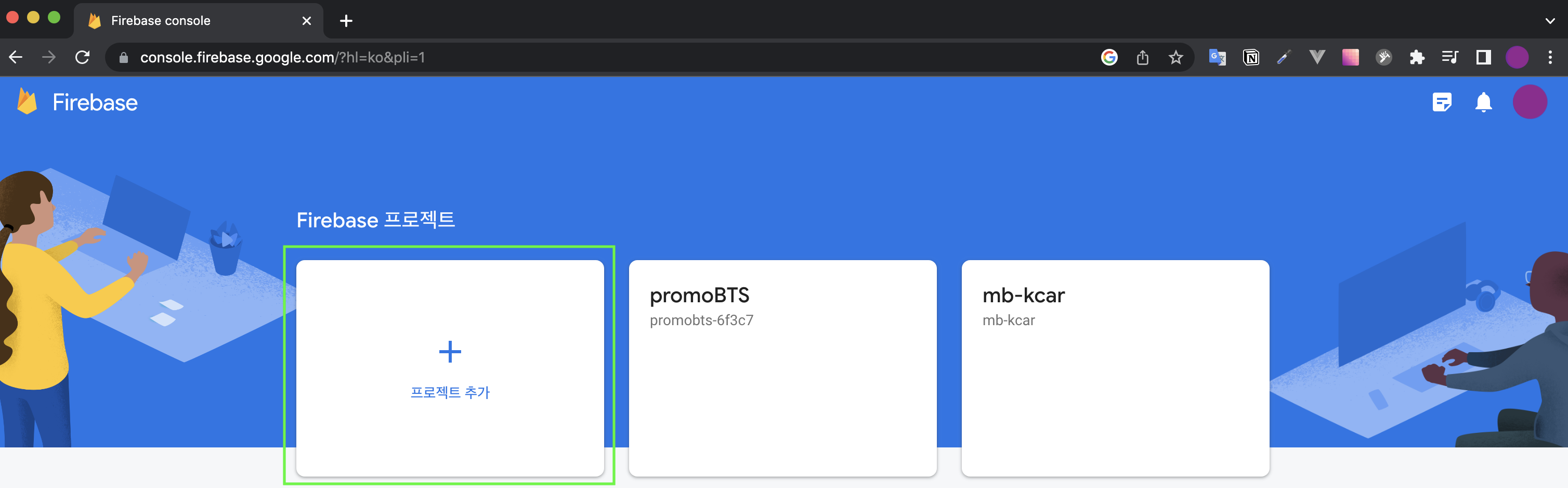
프로젝트 추가 버튼을 클릭합니다.

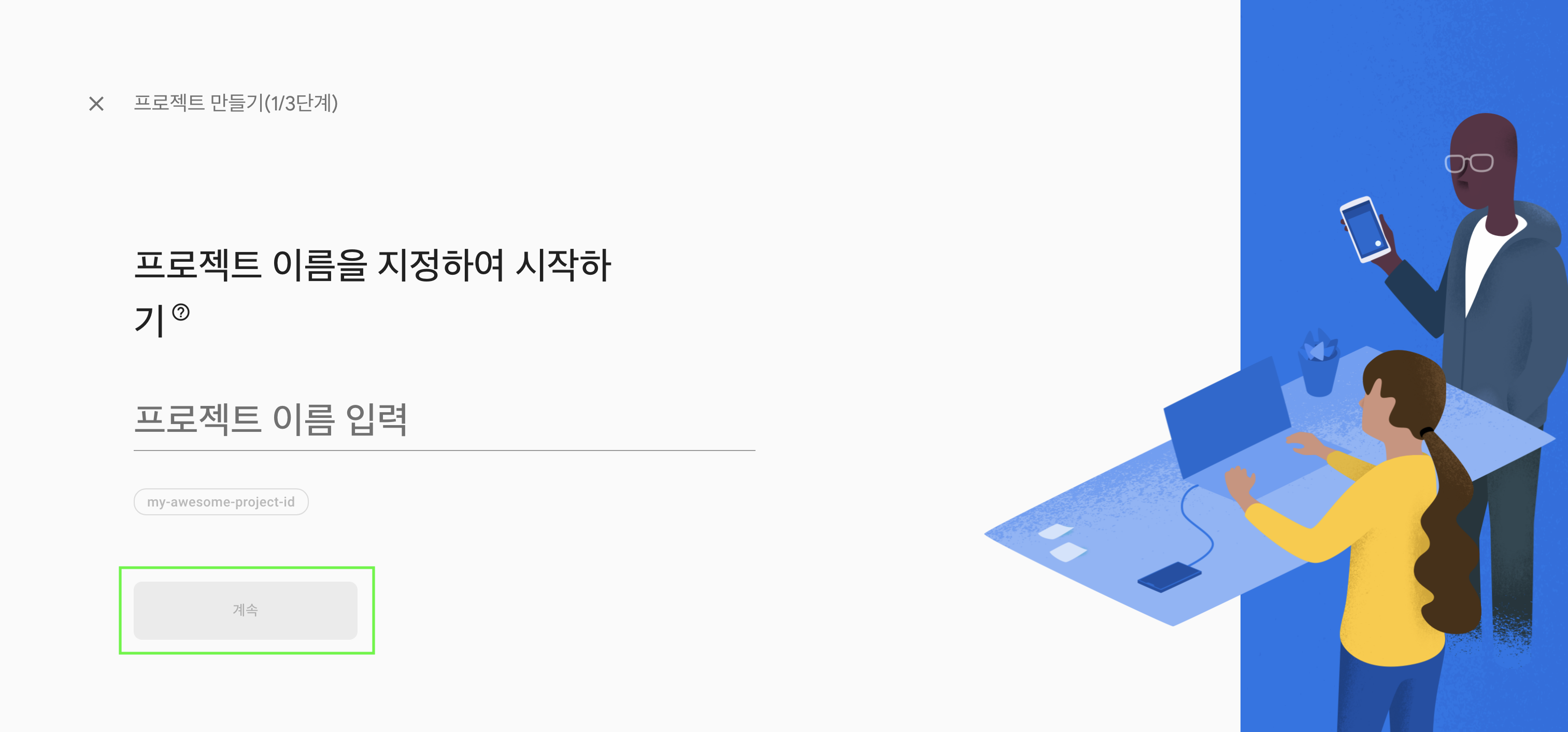
프로젝트명을 입력하시고, 계속 버튼을 클릭합니다.

기존에 설정되어 있는 대로 계속 버튼을 클릭합니다.

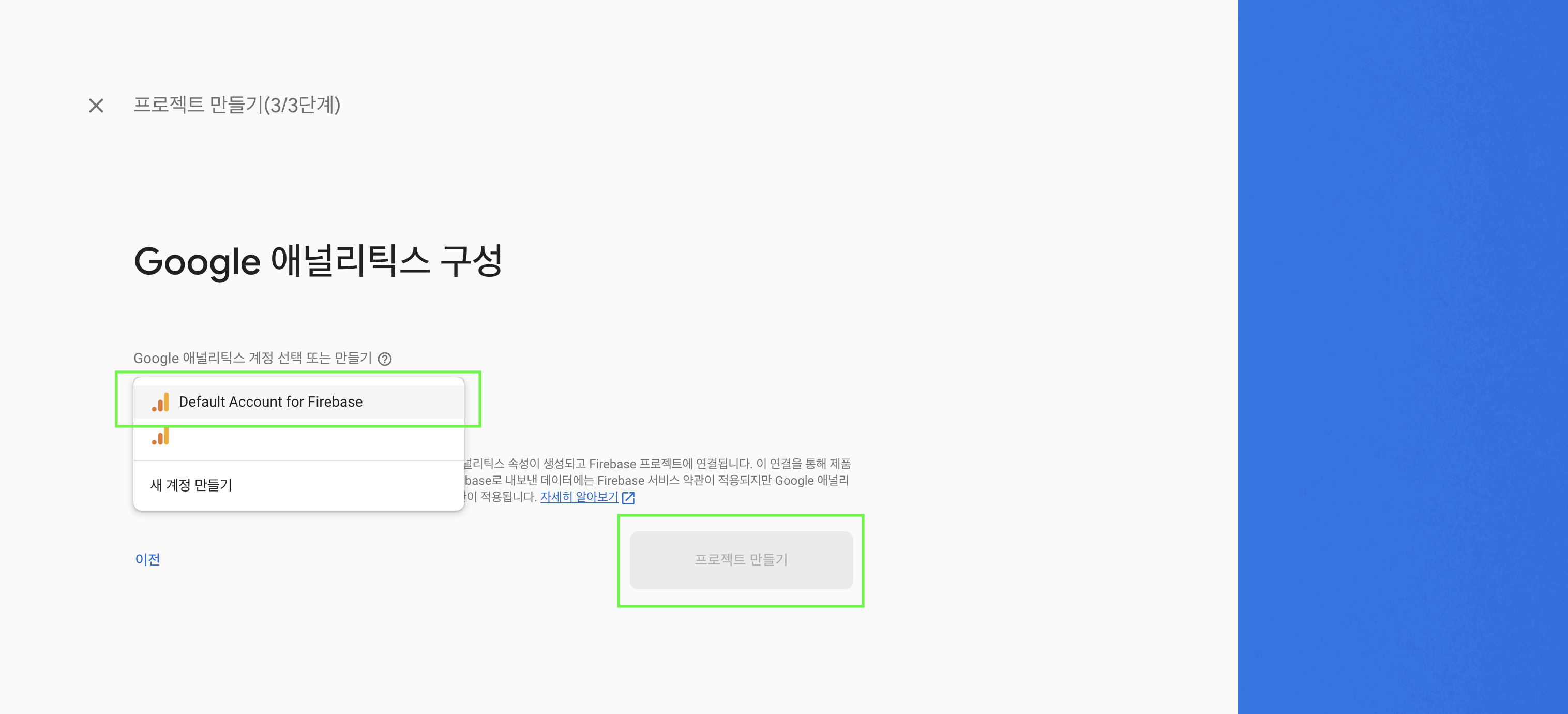
저는 애널리틱스 계정이 하나 더 있어서 리스트에 뜨는데, Default Account for Firebase를 선택해 주시고 프로젝트 만들기 버튼을 클릭하시면 됩니다.

앱 생성이 완료된 후, 아래의 호스팅 설정을 이어가 봅시다.
호스팅(Hosting) 설정
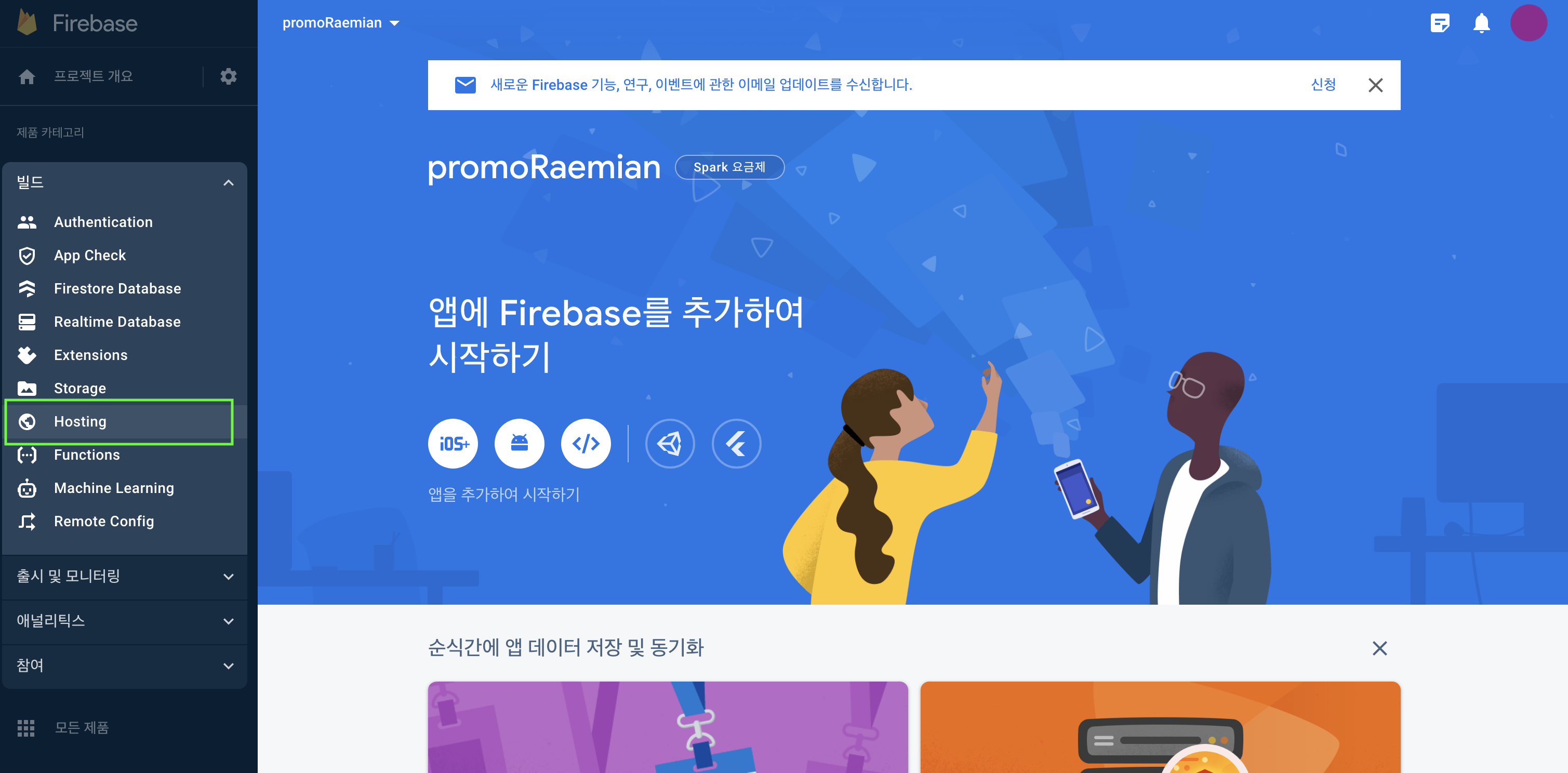
사이드바 메뉴에 Hosting을 클릭합니다.

Hosting 페이지로 진입하게 되는데, 시작하기 버튼을 클릭합니다.

시작하기 버튼을 클릭하면 Firebase 호스팅 설정의 단계가 있습니다. 순서대로 작업하시면 됩니다.
아래 내용을 참고하셔서 따라가시죠.
Firebase 호스팅 설정
터미널을 실행시켜 주시고, 작업할 프로젝트로 이동하셔서 선행 작업으로 npm이 init 되어 있어야 합니다.
npm init -y
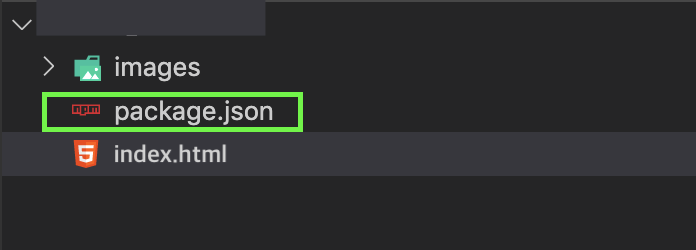
프로젝트 폴더 안에 package.json 파일이 생성되었다면 제대로 설치하신 겁니다.
1. Firebase CLI 설치
다음으로 Firebase CLI(Command Line Interface)를 글로벌(-g)로 설치해 줍니다.
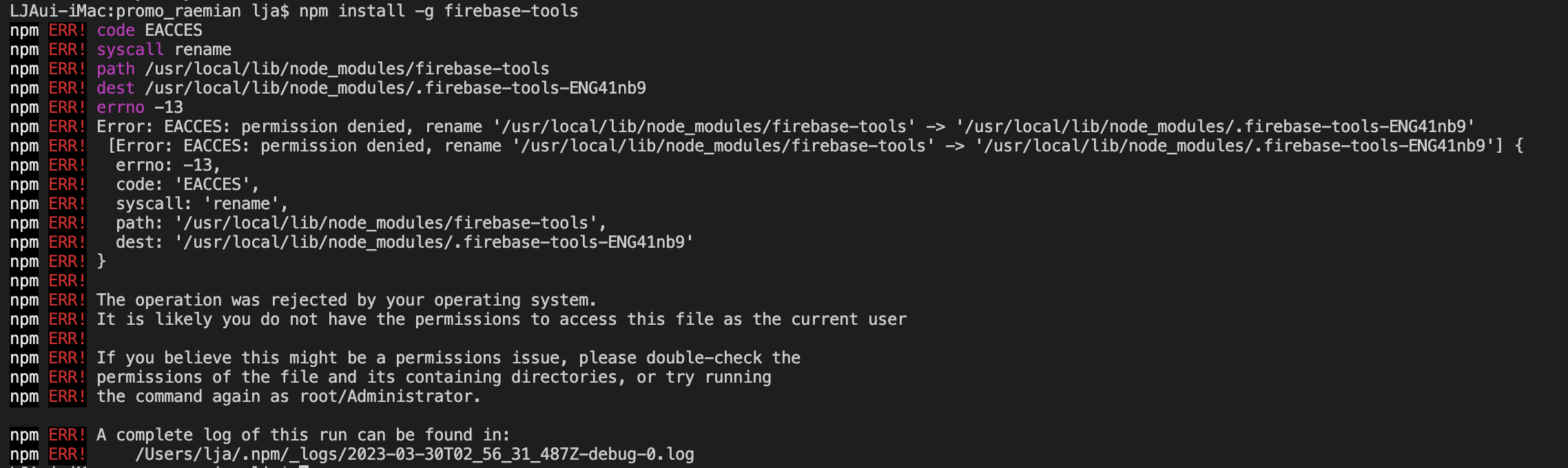
npm install -g firebase-tools패키지(package)를 글로벌(-g)로 설치해서 권한 에러(permesion issue)가 뜨시나요?
저는 관리자 권한으로 다시 재설치했더니 완료가 되었습니다.

sudo npm install -g firebase-tools
2. 프로젝트 초기화
- google 로그인
firebase login
저는 이미 logged가 되어있네요!
- 프로젝트 시작
firebase init
방향키로 이동하시고, 스페이스바(space bar)로 선택하시면 됩니다. 다음 단계는 엔터(Enter) 키 클릭!
제가 선택한 옵션사항은 아래와 같습니다.
? Please select an option:
> Use an existing project, 존재하는 프로젝트를 사용하겠다
? Select a default Firebase project for this directory:
> projectName, 진행할 프로젝트 선택!
? What do you want to use as your public directory?
> dist, 배포할 폴더명으로 dist
? Configure as a single-page-app (rewrite all urls to /index.html)? (y/N)
> N, spa(single-page-app)으로 설정할 것인가?
? Set up automatic builds and deploys with Github?(y/N)
> N, build와 deply(배포)할 때 github에 자동적으로 셋업 할 것 인가?
Firebase initalization complete!
이로써, Firebase 프로젝트 초기화가 완료되었습니다!
3. Firebase에 호스팅에 배포
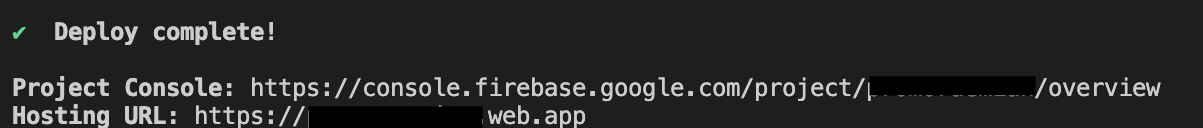
firebase deploy프로젝트가 배포되면서 URL 생성이 됩니다.

다음으로 호스팅이 연결된 화면입니다.

firebase deploy를 했는데도 웹호스팅이 되지 않았다면?
firebase.json 파일에서 hosting 설정을 확인하셔서 본인의 프로젝트 상황에 맞게 수정해 주시면 됩니다.
저도 dist에서 /(root)로 변경했더니 제대로 배포된 걸 확인할 수 있었습니다.

이렇게 Firebase로 웹호스팅하는 방법에 대해서 알아보았습니다.