2024. 5. 18. 19:31ㆍUtility
이 포스팅은 쿠팡 파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다.
피그마를 통해 팀원들과 효과적으로 협업하고 공유할 수 있는 몇 가지 주요 기능들에 대해서 알아봅시다.
공유 링크
상단 메뉴바 우측을 보시면 Share(공유하기) 버튼을 클릭해 주세요.

Copy link(링크 복사하기) 버튼을 클릭하시면, 공유할 수 있는 링크가 복사됩니다.
또 Email(이메일)을 통해, 디자인 파일 링크를 쉽게 공유할 수 있습니다. 공유하려는 사람의 권한을 설정할 수 있어 편집 가능(can edit), 보기 전용(can view)의 권한을 부여할 수 있습니다. 이메일 입력창에 초대하려는 팀원들의 주소를 입력하고 invite(초대하기) 버튼을 클릭하여 디자인 파일을 공유해 보세요.

공유된 링크가 누구나 접근 가능(Anyone with the link)하도록 기본 설정되어 있습니다. 옵션을 통해 초대된 사람만이 접근 가능(Only people invited to this file)하게도 변경할 수 있습니다.

댓글 및 멘션
댓글 기능을 사용하여 디자인 파일의 특정 부분에 피드백을 달 수 있습니다. 댓글은 디자인의 특정 위치에 달 수 있기 때문에 더욱 직관적이게 논의가 가능하여 원활한 협업이 가능해집니다.
상단 메뉴바 좌측 아이콘들 중 Add comment(댓글 추가하기) 버튼을 클릭하세요.

피드백을 입력하고 제출하기 버튼을 클릭하여 댓글을 추가해 보세요.

우측 패널을 통해 피드백 목록들을 한 번에 확인할 수 있습니다.
패널이 나타나 있지 않다면 댓글 추가하기 버튼을 한번 더 클릭해 보세요.

Reply(답변하기) 입력창에 댓글을 달 수 있습니다. 이슈를 해결한 써머리(Summay)를 적거나 더 논의될 내용을 입력하면 됩니다.
관련된 논의가 더 이상 필요하지 않다면, Mark as resolved(문제 해결) 아이콘을 클릭하여 다른 팀원들에게 해당 문제나 논의가 종결됐음을 나타냅니다.

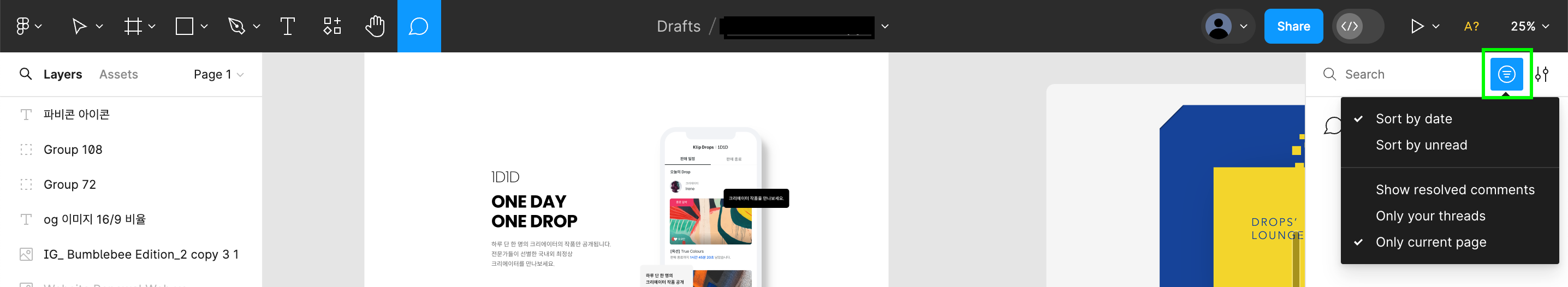
종결된 피드백들은 우측 패널 목록에 기본적으로 나타나지 않지만 옵션을 통해, 다시 확인할 수 있습니다.
- Sort by date(날짜별 정렬)
- Sort by unread(읽지 않은 것 우선 정렬)
- Show resolved comments(해결된 댓글 표시)
- Only your threads(내가 작성한 항목만 보기)
- Only current page(현재 페이지만 보기)
옵션들은 중복으로도 선택이 가능하므로 필요한 사항들을 클릭하여 활용해 보세요.

이렇게 피그마를 통해 팀원들과 효과적으로 협업하고 공유할 수 있는 몇 가지 기능들에 대해서 알아보았습니다.
[CSS] SCSS를 활용한 툴팁(tooltip) 구현해보자! (feat. transform-origin)
툴팁 레이아웃(html) 및 스타일(scss) New 새로운 소식! .wrap { display: flex; justify-content: center; align-items: center; outline: 1px solid red; button { position: relative; } .tooltip{ position: absolute; bottom: calc(-100% - 20px - 6px -
dev-chim.tistory.com
[Utility] 쉽고 간편하게 디자인하기 : 캔바(Canva) 사용법
많은 사람들은 전문적인 디자이너가 아니라면 디자인 작업을 시작하는 것이 어렵다고 생각합니다. 이는 복잡한 디자인 프로그램의 사용에 대한 부담 때문일 수 있습니다. 그러나 제가 소개드리
dev-chim.tistory.com
[CSS] 유튜브(Youtube) 영상을 비율 유지한 채 반응형으로 삽입하는 방법
유튜브(Youtube) 영상을 비율 유지한 채 반응형으로 삽입하는 방법에 대해서 알아보겠습니다. iframe 코드 복사하기 데모 영상으로 Google Developers의 영상으로 연습해 보았습니다. 1. 공유 버튼을 클릭
dev-chim.tistory.com
간단하게 Vite로 프로젝트 생성하는 방법
간단하게 Vite로 프로젝트 생성하는 방법에 대해서 알아보겠습니다. https://vitejs-kr.github.io/guide/ Vite Vite, 차세대 프런트엔드 개발 툴 vitejs-kr.github.io 선행 작업으로 node.js가 설치되어 있어야 합니다
dev-chim.tistory.com
[Javascript] 구조 분해 할당, import, export default 와 연관지어 알아보기
구조 분해 할당 배열이나 객체의 속성을 해체하여 그 인덱스 혹은 키 값을 개별 변수(상수)에 담을 수 있도록 사용하는 Javascript 표현식 //const { 객체 내 key값 } = 객체명 //정해진 key값이 있기 때문
dev-chim.tistory.com
'Utility' 카테고리의 다른 글
| [Chrome] 웹 개발자 도구 활용 가이드 - 기본편 (0) | 2024.08.07 |
|---|---|
| [VSCode] 초보자를 위한 VSCode 단축키 가이드: 빠르고 효율적인 개발을 위해 (0) | 2024.03.30 |
| [Utility] 이미지 추출 기준이란? (feat. Figma를 활용한 이미지 추출 방법) (0) | 2024.03.29 |
| [Utility] Photopea : Content-Aware 기능으로 객체 손쉽게 제거하기 (0) | 2024.03.25 |
| [Utility] 구독 없이 바로 사용 가능한 무료 온라인 디자인 툴 : Photopea(포토피아) (0) | 2024.03.23 |