2023. 3. 21. 15:25ㆍHTML
이 포스팅은 쿠팡 파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다.
이미지맵(Image Map)으로 이미지에 링크를 거는 방법에 대해서 알아봅시다.
요즘에는 잘 쓰이지 않는 방법이긴 하지만 디엠(Direct Mail)/뉴스레터(News Letter) 등을 제작할 때 알아두면 꽤 유용합니다.
기본적인 사용 방법
usemap 값과 map name의 값을 매칭시켜 주는 것이 중요하다.
<img src="이미지경로" alt="대체텍스트" usemap="#맵네임">
<map name="맵네임">
<area shape="도형유형" coords="좌표" alt="대체텍스트" href="링크경로" title="타이틀" target="_blank">
</map>
도형의 유형으로는 rect(직사각형), circle(원형), poly(다각형), default(전체 영역)이 있다.
유형에 따라 사용 방법이 조금씩 다르니 아래의 글을 참조하도록 하자.
1. rect(직사각형)
<area shape="rect" coords="좌측상단x축좌표,좌측상단y축좌표,우측하단x축좌표,우측하단y축좌표" alt="대체텍스트" href="링크경로" title="타이틀" target="_blank">
2. circle(원형)
<area shape="circle" coords="원중심x좌표,원중심y좌표,원의반지름" alt="대체텍스트" href="링크경로" title="타이틀" target="_blank">
3. poly(다각형)
coords : 좌표값의 시작점을 기준으로 시계방향으로 좌표값을 설정해 주면 된다.
<area shape="poly" coords="a점의x축,a점의y축,b점의x축,b점의y축,..." alt="대체텍스트" href="링크경로" title="타이틀" target="_blank">
한 이미지에 여러 개의 링크 거는 방법
map 태그 안에 여러 개의 area를 묶어서 처리해 주기만 하면 된다.
<img src="이미지경로" alt="대체텍스트" usemap="#맵이름">
<map name="맵이름">
<area shape="rect" coords="좌측상단x축좌표,좌측상단y축좌표,우측하단x축좌표,우측하단y축좌표" alt="대체텍스트1" href="링크경로" title="타이틀1" target="_blank">
<area shape="rect" coords="좌측상단x축좌표,좌측상단y축좌표,우측하단x축좌표,우측하단y축좌표" alt="대체텍스트2" href="링크경로" title="타이틀2" target="_blank">
<area shape="rect" coords="좌측상단x축좌표,좌측상단y축좌표,우측하단x축좌표,우측하단y축좌표" alt="대체텍스트3" href="링크경로" title="타이틀3" target="_blank">
</map>
보다 쉽게 이미지맵 처리를 도와주는 사이트 - Image Map Generator
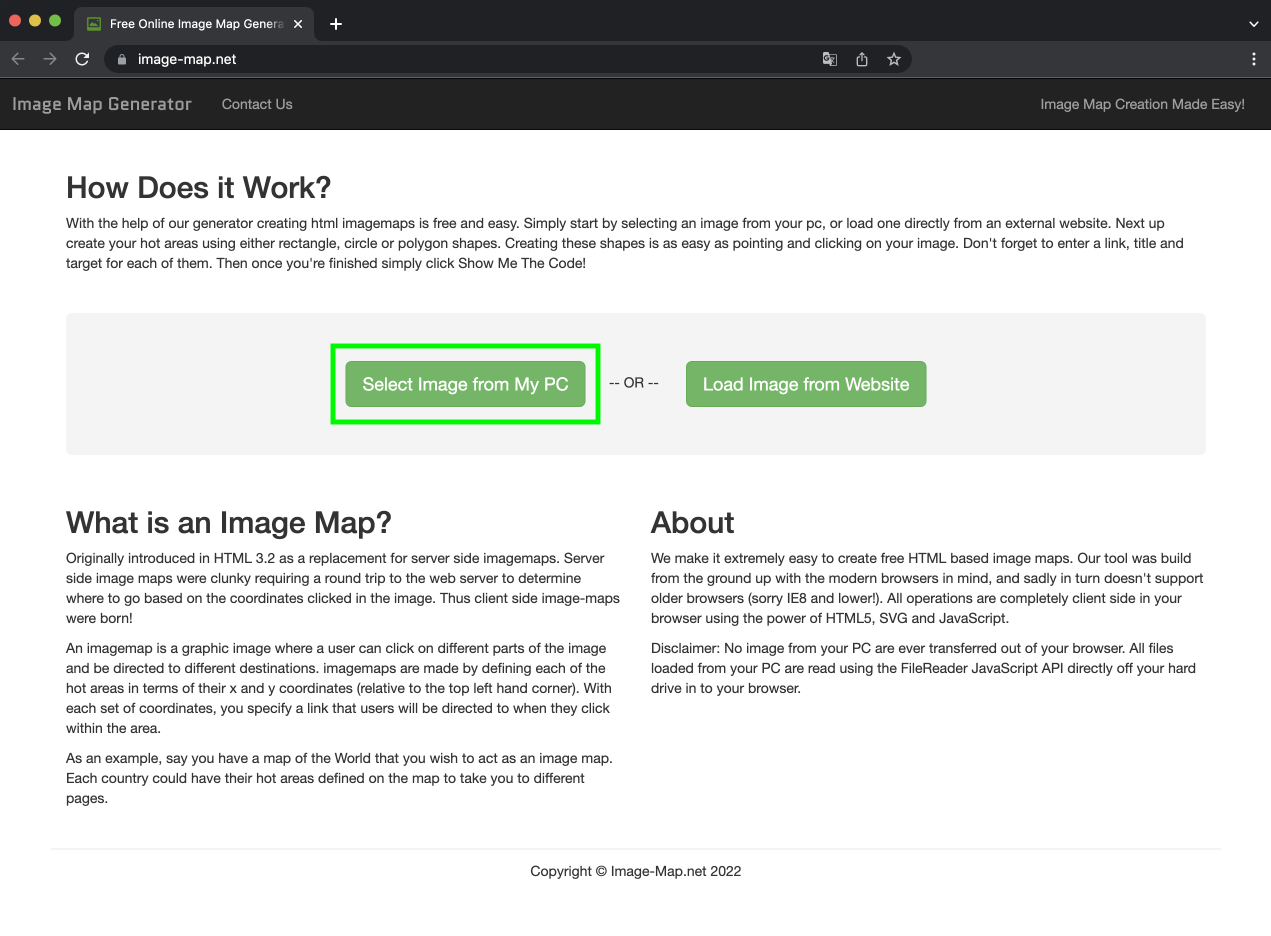
Free Online Image Map Generator
Easy free online html image map generator. Select an image, click to create your areas and generate html your output!
www.image-map.net
사용법은 간단하다

1. Select Image from My PC를 클릭해서 로컬에 저장된 이미지를 불러온다.
2. 불러온 이미지에 마우스로 영역을 클릭해서 설정해 주면 된다.
3. Show Me The Code! 를 클릭하여 추출된 코드를 복사하여 활용하면 된다.
반응형으로 이미지맵 생성하는 방법은 다음 포스팅 참고하시면 되겠습니다.
[HTML] 반응형으로 이미지맵 생성하는 방법
반응형으로 이미지맵을 생성하는 방법을 공유하겠습니다. 적응형으로 이미지맵을 생성하는 방법은 이전 포스팅 참고하시면 되겠습니다. [HTML] Image Map, 이미지맵으로 이미지에 링크 거는 방법 [H
dev-chim.tistory.com
이상으로 이미지맵 처리하는 방법에 대해서 알아보았습니다.
'HTML' 카테고리의 다른 글
| [HTML] 를 활용하여 반응형 디자인에서 글자 떨어짐 조절하기 (4) | 2024.03.11 |
|---|---|
| [HTML] video vs iframe, 어떤 것이 더 적합할까? (0) | 2023.04.11 |
| [HTML] 반응형으로 이미지맵 생성하는 방법 (1) | 2023.03.21 |