2024. 3. 11. 23:25ㆍHTML
이 포스팅은 쿠팡 파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다.
텍스트 요소 사이의 간격을 조절하고, 반응형 디자인에서 글자 간의 간격을 조절하는 데에는 여러 가지 방법이 있습니다. 그 중 하나가 입니다. HTML 엔터티(entity)는 텍스트의 레이아웃을 세밀하게 제어하는 데에 유용하며, 특히 텍스트 간의 간격을 조절하는 데에 사용됩니다. 의 활용 방법에 대해 알아보겠습니다.
란?
는 HTML에서 사용되는 특수 문자로서, non-breaking space의 약어입니다.
HTML에서 일반적인 공백 문자와는 달리, 줄 바꿈이 되지 않고 항상 공백으로 유지됩니다.
텍스트 레이아웃 및 요소 간의 간격 조절을 위해 사용됩니다.
활용 방법
를 활용하는 방법에 대해서 2가지 소개해드리겠습니다.
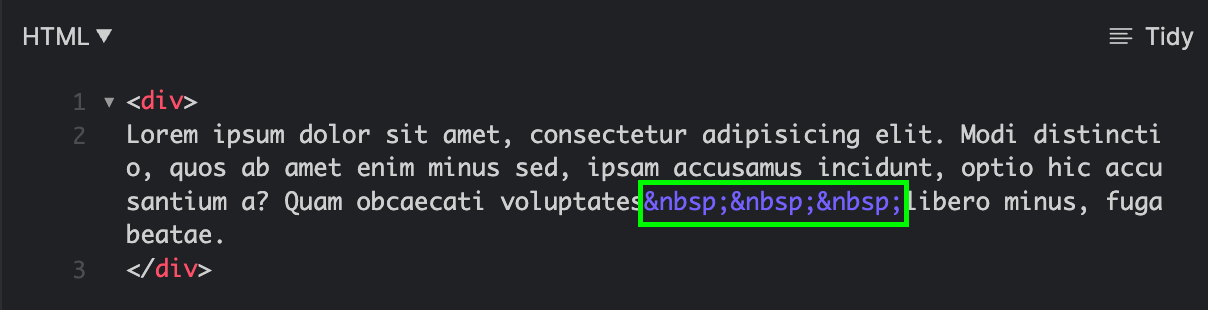
텍스트 사이의 강제 공백 생성
HTML에서 일반적인 공백 문자(스페이스 또는 탭)는 연속된 여러 개를 하나로 압축하여 랜더링 됩니다. 이는 텍스트 간의 간격을 유연하게 제어하기 어렵게 만들 수 있습니다. 그러나 를 사용하면 브라우저는 해당 공백을 무시하지 않고 텍스트 사이에 공백을 추가하여 간격을 조절합니다.
이 포스팅은 쿠팡 파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다.




margin과 padding은 일반적으로 유연하고 다양한 레이아웃을 만드는 데에 가장 적합한 방법이지만, 때로는 특정한 상황에서 를 사용할 수 있습니다. 이러한 유연성을 알고 있다면 웹 디자인 및 개발 작업을 보다 효율적으로 수행할 수 있습니다.
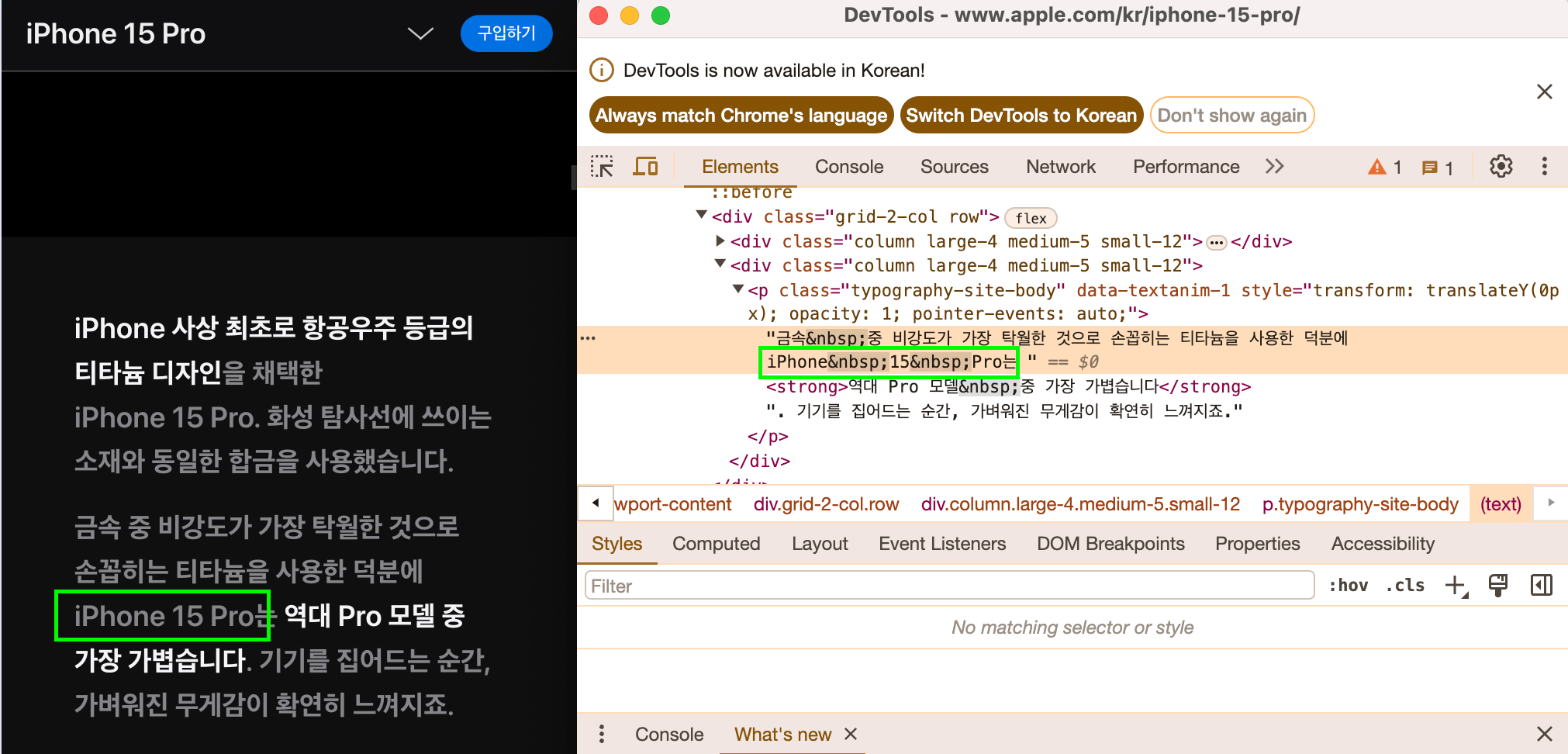
반응형 레이아웃에서의 글자 떨어짐
다양한 화면 크기에 대응하기 위해 를 활용하여 레이아웃을 조절할 수 있습니다.
특히, 특정 기업의 브랜드 사이트 프로젝트에서는 프로덕트 네임(Product Name)이 어떠한 해상도일지라도 항상 글자 떨어짐이 붙어 있어야 하는 경우가 있습니다. 이런 경우 를 사용하여 텍스트가 항상 붙어 있는 레이아웃을 유지할 수 있습니다. 추가로, 를 사용할 때에는 따로 태그를 감싸서 CSS의 white-space: nowrap; 속성을 처리하지 않아도 되므로 코드가 더욱 간결해집니다.

이렇게 활용 방법에 대해 알아보았습니다.
[CSS] SCSS를 활용한 툴팁(tooltip) 구현해보자! (feat. transform-origin)
툴팁 레이아웃(html) 및 스타일(scss) New 새로운 소식! .wrap { display: flex; justify-content: center; align-items: center; outline: 1px solid red; button { position: relative; } .tooltip{ position: absolute; bottom: calc(-100% - 20px - 6px -
dev-chim.tistory.com
[CSS] 스크롤바(scrollbar) 스타일 제거하는 방법
스크롤바 동작은 유지하면서 스타일을 없애는 방법에 대해 알려드리겠습니다. 대부분의 웹 브라우저는 스크롤바에 대해 일부 CSS 스타일을 지원하므로, 스크롤바를 숨기거나 사용자 정의할 수
dev-chim.tistory.com
[Safari] 웹접근성 향상을 위한 Tab 키 하이라이트 표시 설정 방법
웹접근성을 높이기 위해 키보드 탐색을 사용하는 사용자들을 위한 중요한 기능 중 하나는 Tab 키를 통한 요소 간의 이동입니다. 이를 시각적으로 확인하기 위한 하이라이트 표시 설정에 대해 알
dev-chim.tistory.com
[Utility] Snipaste - 무료 캡쳐 도구, 핀(Pin) 고정, 클립보드(Clipboard), 색상 추출(Color Picker)
스니페이스트(Snipaste)는 화면 캡쳐부터 다양한 편집 기능을 제공하여 작업 효율성을 높여주는 도구입니다. 가장 매력적인 기능으로 핀 고정이 있고, 스크린샷을 저장할 수 있음은 물론이고, 클
dev-chim.tistory.com
유용한 터미널 명령어
자주 사용하는 터미널 CLI(Command Line Interface)에 대해서 알아봅시다. pwd 현재 경로 출력하기 pwd #현재 경로 출력 cd 디렉터리로 이동하기 cd #홈 이동 cd ../ #이전 디렉토리 이동 cd ../../ #이전 이전 디
dev-chim.tistory.com
'HTML' 카테고리의 다른 글
| [HTML] video vs iframe, 어떤 것이 더 적합할까? (0) | 2023.04.11 |
|---|---|
| [HTML] 반응형으로 이미지맵 생성하는 방법 (1) | 2023.03.21 |
| [HTML] Image Map, 이미지맵으로 이미지에 링크 거는 방법 (0) | 2023.03.21 |