[Javascript] 다양한 방법으로 요소의 높이값 구하기, clientHeight, offsetHeight, scrollHeight, getBoundingClientRect().height
2023. 3. 28. 17:19ㆍJavascript
이 포스팅은 쿠팡 파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다.
반응형
다양한 방법으로 요소의 높잇값 구하는 방법에 대해서 알아보겠습니다.
요소의 높이값을 구하는 속성으로 clientHeight, offsetHeight, scrollHeight 그리고 메서드로 getBoundingClientRect().height 가 있습니다. 어떤 차이점이 있는지 알아보도록 합시다.
1. clientHeight
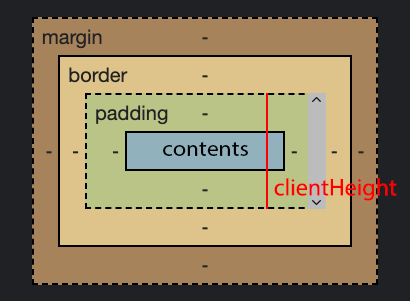
해당 요소의 내부 높이를 반환합니다. 콘텐츠(contents)와 패딩(padding)을 포함하지만 테두리, 스크롤바는 제외합니다.
const elHeightValue = el.clientHeight;

2. offsetHeight
해당 요소의 콘텐츠(contents)와 패딩(padding), 테두리(border)를 포함한 전체 높이를 반환합니다. 스크롤바는 제외합니다.
const elHeightValue = el.offsetHeight;

3. scrollHeight
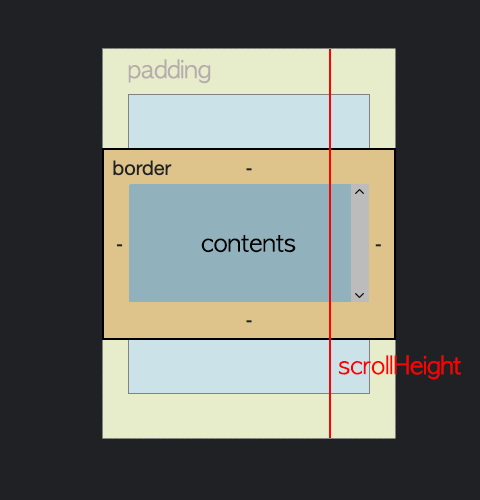
해당 요소의 콘텐츠(contents)가 모두 보이기 위해 서로 스크롤이 필요한 영역의 크기를 반환합니다. 스타일(CSS)로 overflow: hidden; 으로 화면에 표시되지 않는 영역까지 포함하여 높이값을 반환합니다.
const elHeightValue = el.scrollHeight;

4. getBoundingClientRect().height
최종 랜더링된 계산된 높이값입니다.
예를 들어, 스타일(CSS)로 요소의 transform: scale(2); 를 설정하였다면, 높잇값은 원래 높잇값에서 2배가 된 값이 높잇값으로 반환됩니다.
const elHeightValue = el.getBoundingClientRect().height;
이렇게 요소의 높이값을 다양한 방법으로 구하는 방법에 대해서 알아보았습니다.
반응형