2023. 4. 14. 12:41ㆍJavascript
이 포스팅은 쿠팡 파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다.
window.screen.width, window.screen.height, window.outerWidth, window.outerHeight, window.innerWidth, window.innerHeight, document.documentElement.clientWidth, document.documentElement.clientHeight
이러한 속성들은 모두 창의 크기를 나타내지만, 반환하는 값이 서로 다르므로 사용하는 상황에 따라 적합한 속성을 선택해야 합니다.
반응형 웹 페이지를 구현할 때, 브라우저 창의 크기에 따라 다른 레이아웃을 적용해야 하거나 스크롤 이벤트와 함께 화면에 보이는 영역에 따라 다른 기능을 구현할 때 알아야 할 주요한 속성들입니다. 어떻게 다른지 알아봅시다.
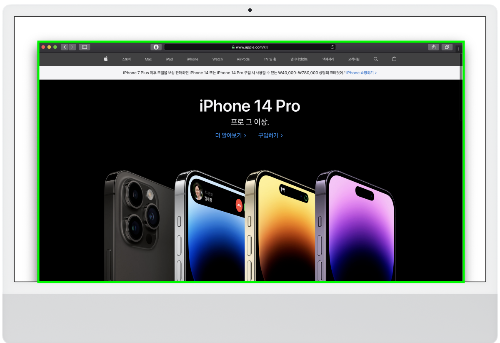
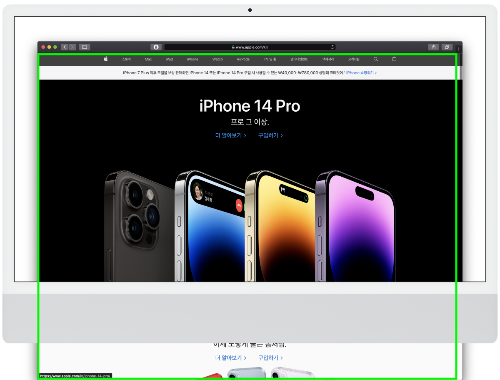
window.screen.width, window.screen.height
화면의 전체 너비와 높이를 픽셀 단위로 반환합니다.

window.outerWidth, window.outerHeight
전체 브라우저 창의 너비와 높이를 픽셀 단위로 반환합니다. 주소 표시줄, 스크롤바, 툴바 등의 UI 요소까지 포함합니다.

window.innerWidth, window.innerHeight
브라우저 창의 너비와 높이를 픽셀 단위로 반환합니다. 주소 표시줄, 스크롤바, 툴바 등의 UI 요소는 제외합니다.

document.documentElement.clientWidth, document.documentElement.clientHeight
HTML 요소의 너비와 높이를 픽셀 단위로 반환합니다. 스크롤바는 포함하지 않지만, 패딩, 테두리, 마진 등의 CSS 속성은 포함합니다.

이렇게 브라우저 창 크기를 측정하는 주요 속성들에 대해서 알아보았습니다.
[Javascript] 다양한 방법으로 요소의 높이값 구하기, clientHeight, offsetHeight, scrollHeight, getBoundingClientRe
다양한 방법으로 요소의 높잇값 구하는 방법에 대해서 알아보겠습니다. 요소의 높이값을 구하는 속성으로 clientHeight, offsetHeight, scrollHeight 그리고 메서드로 getBoundingClientRect().height 가 있습니다.
dev-chim.tistory.com
[npm] npm 버전 확인, 초기화, 설치 및 옵션, 삭제 등 기본 사용법
npm(node package manage)는 cdn 방식으로 패키지를 가져와서 사용하는 것이 아니라, 모듈화 된 패키지를 node 환경에서 쉽고 간편하게 설치하고 버전 관리할 수 있는 자바스크립트 패키지 매니저입니다.
dev-chim.tistory.com
[firebase] 구글 Firebase로 무료 웹호스팅하는 방법에 대해서 알아보자
이전 포스팅에서 github pages로 간단하게 사이트 url을 생성해 본 적이 있었는데요. [git] github pages로 나만의 포트폴리오 웹페이지 배포해 보기 [git] github pages로 나만의 포트폴리오 웹페이지 배포해
dev-chim.tistory.com
[HTML] 반응형으로 이미지맵 생성하는 방법
반응형으로 이미지맵을 생성하는 방법을 공유하겠습니다. 적응형 이미지맵 처리 적응형으로 이미지맵을 생성하는 방법은 이전 포스팅 참고하시면 되겠습니다. [HTML] Image Map, 이미지맵으로 이미
dev-chim.tistory.com