2023. 4. 24. 16:39ㆍGit
이 포스팅은 쿠팡 파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다.
README.md 파일 작성 시, Markdown 문법(Syntax) 사용법에 대해서 알아봅시다.
README.md 파일 이란?
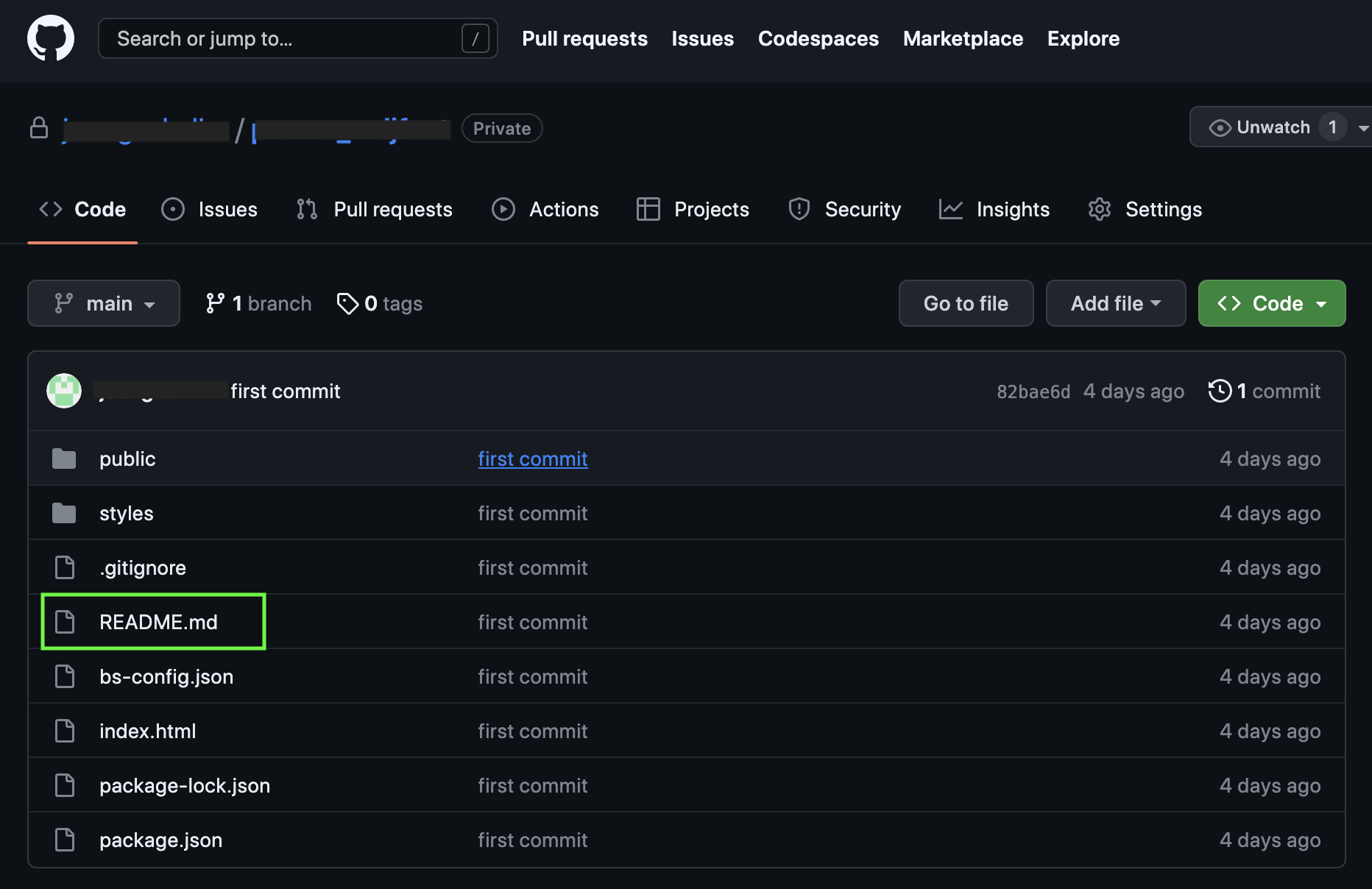
README.md 파일은 주로 소프트웨어 프로젝트의 루트(Root) 디렉터리에 위치하며, Github, Gitlab, Bitbucket 등의 코드 호스팅 플랫폼에서 프로젝트의 정보를 제공하기 위해 사용됩니다.
프로젝트에 대한 소개, 설치 방법, 사용법, 예시 코드, 기여 방법, 라이선스 등의 정보를 담고 있어 프로젝트를 이해하고 사용하는 데 도움을 주는 중요한 문서로 활용됩니다.

README.md 파일은 자체 프로젝트뿐만 아니라 라이브러리, 패키지, 프레임워크, 템플릿 등의 다양한 형태의 소프트웨어 프로젝트에서 사용됩니다.
Markdown 문법(Syntax)을 활용하여 README.md 파일을 보기 좋게 작성해 봅시다.
Markdown 이란?
Markdown은 웹에서 간단한 형식의 문서를 작성하기 위한 경량 마크업 언어로, John Gruber와 Aaron Swartz가 개발한 것으로 잘 알려져 있습니다. Markdown은 HTML에 비해 간단하고 가독성이 좋아, 특히 개발자, 블로그 등 다양한 분야에서 널리 사용됩니다.
Markdown 문법(Syntax)
Header - 제목
#의 개수에 따라 제목의 레벨이 달라집니다.
# 제목 1 (h1)
## 제목 2 (h2)
### 제목 3 (h3)
#### 제목 4 (h4)
##### 제목 5 (h5)
###### 제목 6 (h6)
Characters - italic, bold, line-through
italic는 *asterisk 1개* _underscore 1개_<br>
bold는 **asterisk 2개** __underscore 2개__<br>
line-through은 ~~물결 2개~~<br>

Unordered List - 순서 없는 목록
순서가 없는 목록은 -(Hyphen/Dash), *(Asterisk) 문자로 작성하시면 됩니다.
- hyphen item1
- hyphen item2
- hyphen item3
* asterisk item1
* asterisk item2
* asterisk item3
Ordered List - 순서 있는 목록
순서가 있는 목록은 번호를 사용하시면 됩니다.
1. item1
2. item2
3. item3
Link - 링크
[링크 텍스트](링크 주소)
[google 사이트](www.google.com)
Image - 이미지



🏷 이미지 출처 - unsplash
Linked Image
[](https://www.google.com/)
🏷 이미지 출처 - unsplash
Inline code
특정 코드를 감싸서 강조하려면 `(backtick) 문자를 사용합니다.
`Inline code` 인라인 코드
Block code
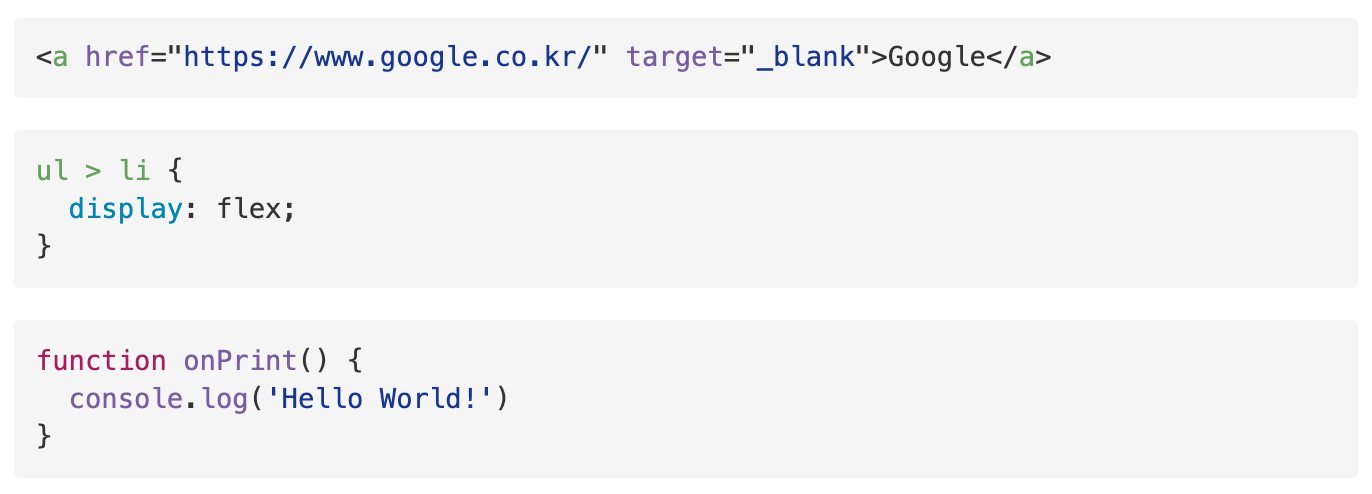
`(backtick) 문자를 3개 입력하고 언어이름을 입력하면 구문 강조가 적용됩니다.
```html
<a href="https://www.google.co.kr/" target="_blank">Google</a>
```
```css
ul > li {
display: flex;
}
```
```javascript
function onPrint() {
console.log('Hello World!')
}
```
Table - 표
표를 표시하려면 |(Vertical bar) 문자를 사용하여 열을 구분하고 -(Hyphen/Dash) 문자로 행을 구분합니다.
헤더 행을 구분할 때, 3개 이상의 -(hyphen/dash) 문자를 입력합니다.
헤더 행 구분하면서 :(Colons) 문자로 열 안에 내용을 정렬할 수 있습니다.
|타이틀|타이틀|타이틀|
|:---|:---:|---:|
|내용|내용|내용|
Blockquote - 인용문
인용문을 표시하려면 >(Greater than sign/Right angle bracket) 문자로 표현할 수 있습니다.
>인용문입니다.
Horizontal rule - 수평선
수평선을 표시하려면 -(Hyphen/Dash), *(Asterisk), _(underscore) 문자를 3개 입력하면 표현할 수 있습니다.
### hyphen
---
### asterisk
***
### underscore
___
Line break - 줄 바꿈
줄 바꿈은 <br> 태그를 사용하면 적용됩니다.
I gave a second chance to Cupid<br>
널 믿은 내가 정말 stupid<br>
보여줄게 숨겨왔던 love, is it real?<br>
Cupid is so dumb
Special characters - 특수문자
\* 이탤릭체로 표시되지 않는 별표
\[ 이스케이프된 대괄호
\# 이스케이프된 샵
\` 이스케이프된 역따옴표
Markdown 미리 보기 확장 프로그램 - Markdown Preview Enhanced
VScode 확장 프로그램으로 Markdown Preview Enhanced를 추천드립니다.
설치하셔서 미리 보기(Preview)로 에디터에서 .md 파일을 더욱 가독성 있게 확인하실 수 있습니다. 단축키는 cmd + shift + v입니다.

이렇게 README.md 파일 작성 시, Markdown 문법(Syntax) 사용법에 대해서 알아보았습니다.
[Server] 외부에서 파일을 보다 안전하게 공유하는 방법 (feat. Synology Nas Server)
일을 하다 보면 잠시 자리를 비우는 동안 업무 요청사항이 올 때가 있습니다. 그럴 때마다 바로바로 대응을 해줘야 하는 경우에 마음이 급할 때가 있지요 이런 상황에 외부에서 파일을 보다 안
dev-chim.tistory.com
.gitignore 작성 규칙
.gitignore 작성 규칙 node_modules 같이 용량이 큰 파일이거나, 보안상 공유하면 안되는 파일, 프로젝트에 관련이 없는 운영체제 파일 등 굳이 이력 관리 대상이 아닌 경우가 있다. 그래서 git의 관리대
dev-chim.tistory.com
유용한 터미널 명령어
자주 사용하는 터미널 CLI(Command Line Interface)에 대해서 알아봅시다. pwd 현재 경로 출력하기 pwd #현재 경로 출력 cd 디렉터리로 이동하기 cd #홈 이동 cd ../ #이전 디렉토리 이동 cd ../../ #이전 이전 디
dev-chim.tistory.com
[Javascript] JavaScript로 스크롤 조작하기, scrollTo(), scrollBy(), scrollIntoView()
scrollTo(), scrollBy(), scrollIntoView() 메서드를 활용해 스크롤 조작하는 방법에 대해서 알아보겠습니다. scrollTo() 이동할 좌표값을 받아 절대적인 위치로 스크롤을 이동시킵니다. window.scrollTo(x좌표, y좌
dev-chim.tistory.com
'Git' 카테고리의 다른 글
| [Git] Git 리베이스: 작업 브랜치의 변경 사항을 최신 상태로 유지하는 방법 (0) | 2024.03.19 |
|---|---|
| [Git] GitHub에서 Pull Request(PR) 올리는 방법: 초보자를 위한 안내 (1) | 2024.03.18 |
| [git] Github Desktop으로 아주 쉽게 저장소(repository)를 로컬에 클론(clone)하기 (0) | 2023.04.18 |
| [git] github pages로 나만의 포트폴리오 웹페이지 배포해보기 (0) | 2023.03.28 |
| .gitignore 작성 규칙 (0) | 2022.10.18 |
