2024. 1. 9. 23:28ㆍmacOS
이 포스팅은 쿠팡 파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다.
Safari를 더 효율적으로 사용할 수 있도록 웹사이트 주소를 보는 설정과 브라우저 상태막대를 활성화하는 방법에 대해 자세히 알아보겠습니다.
웹사이트 주소 전체 보기 설정
Safari는 기본 설정이 웹사이트 전체 보기를 제공하지 않더라고요~ 따로 설정을 통해 주소를 보다 명확하게 확인해 봅시다.
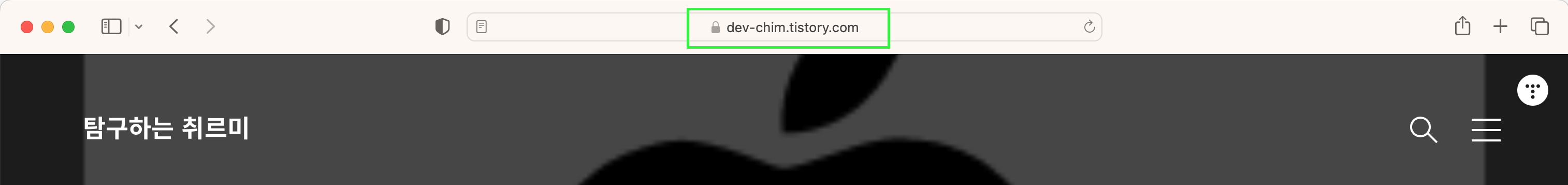
하위 페이지에 접근했지만, 웹사이트 전체 보기를 설정하지 않아 기본 도메인 주소만 보입니다.

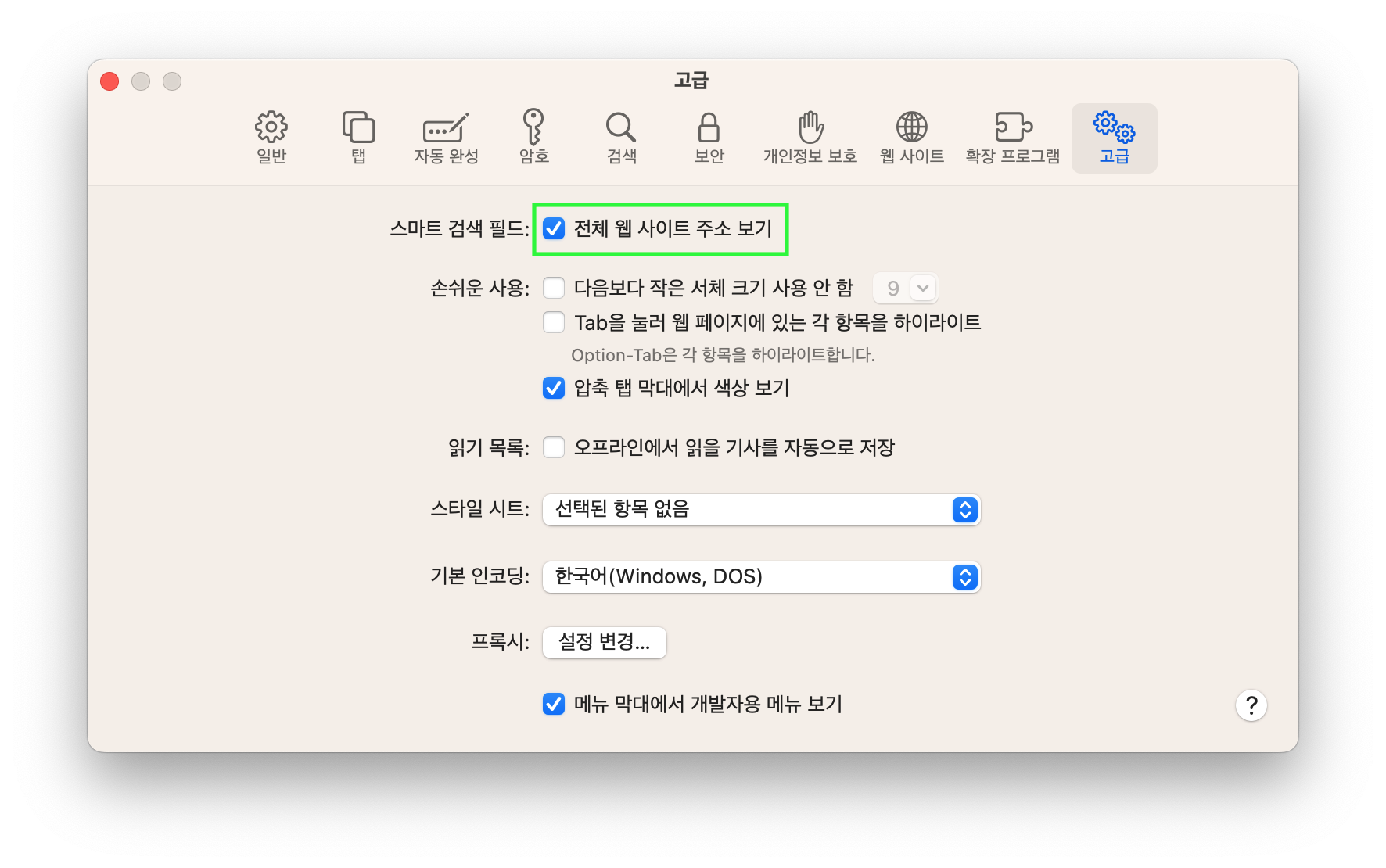
Safari > 설정 > 고급 > 전체 웹 사이트 주소 보기 옵션을 체크합니다.

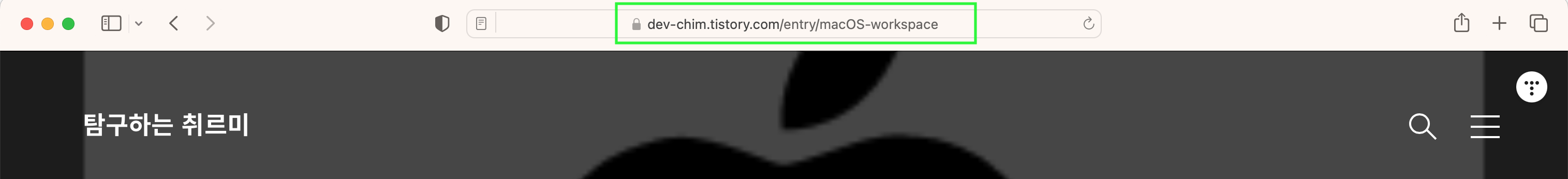
이제 Safari 주소 표시줄에서 전체 웹사이트 주소를 편리하게 확인할 수 있습니다.

브라우저 상태 막대 보기 활성화
브라우저 상태막대는 현재 웹페이지의 로딩 상태와 링크 주소 보기 등 추가 정보를 표시하여 사용자에게 유용한 정보를 제공합니다. 이를 활성화하는 방법은 다음과 같습니다.
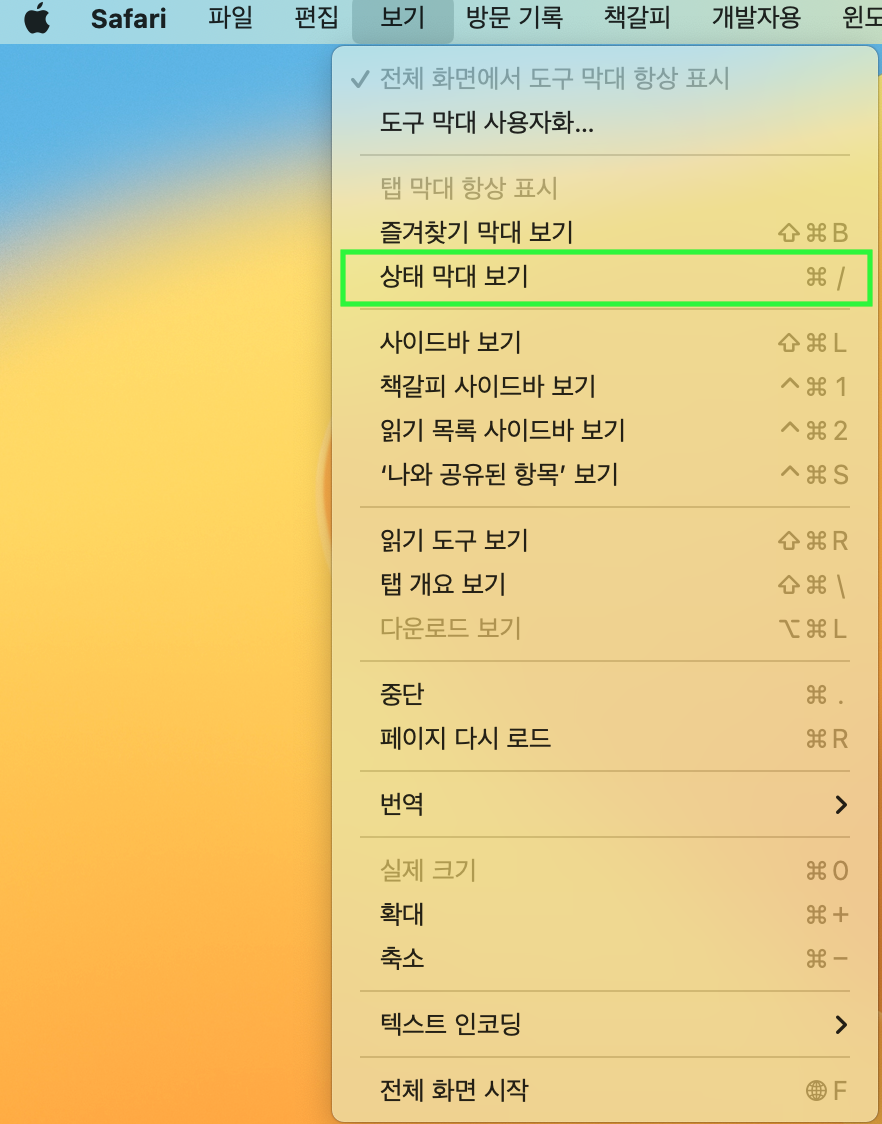
Safari > 보기 > 상태 막대 보기를 클릭합니다.

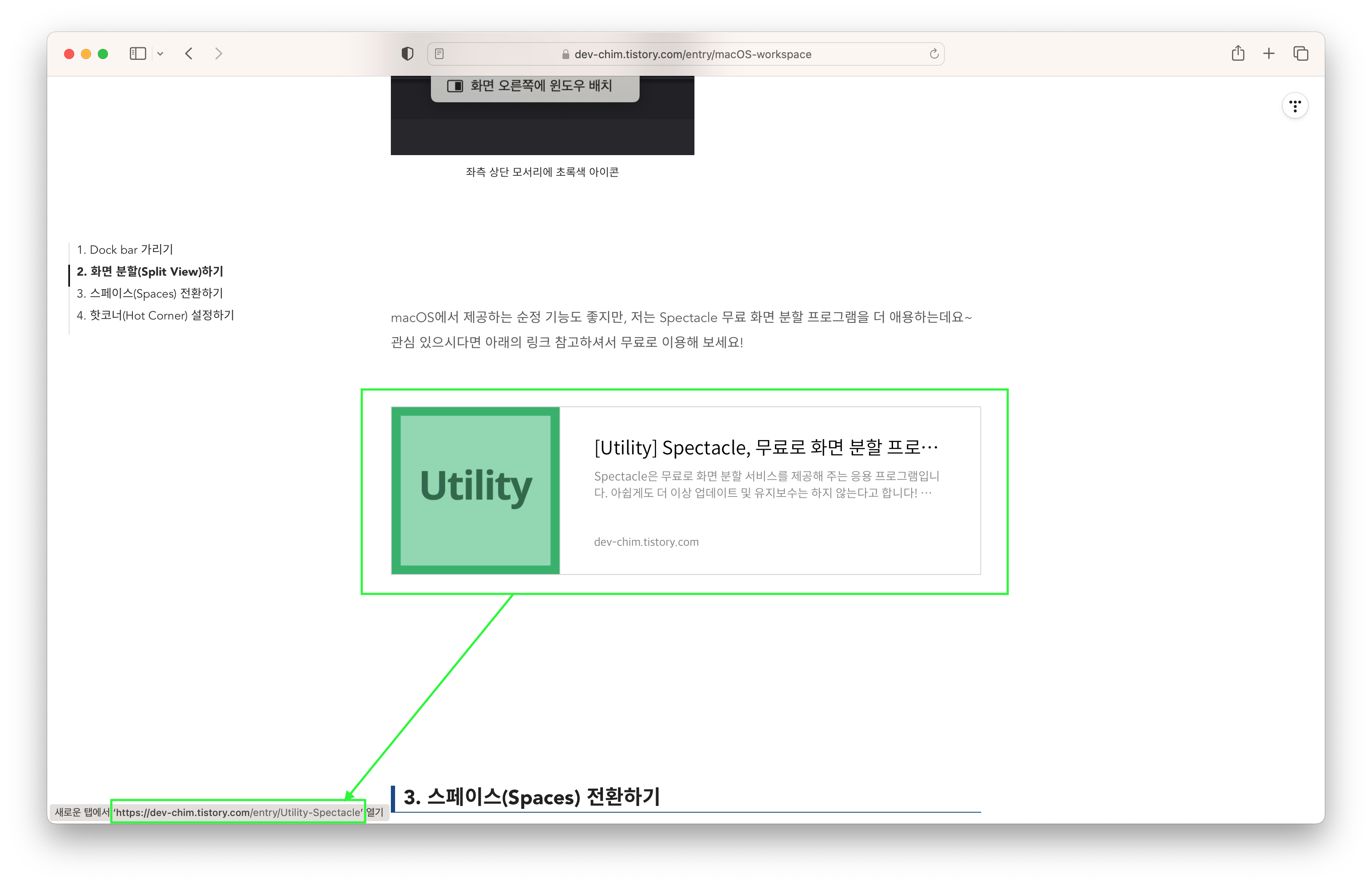
웹 페이지 내의 링크(link)에 마우스를 호버(hover)하면, 링크에 대한 주소 정보를 좌측 하단에서 손쉽게 확인할 수 있습니다.

Safari에서 이러한 설정을 활용함으로써 브라우징 경험을 더욱 향상할 수 있습니다. 특히 웹사이트 주소를 보다 명확하게 확인하고, 상태막대를 통해 웹페이지의 추가 정보를 실시간으로 파악함으로써 효율적으로 웹 브라우징을 즐길 수 있습니다. 이러한 기능을 최대한 활용하여 더 나은 Safari 경험을 만들어보세요.
[macOS] Mac에서 QuickTime Player로 화면 녹화하는 간단한 가이드 및 팁
Mac OS에서 기본적으로 제공되는 QuickTime Player를 사용하여 화면을 기록하는 방법에 대해 알아보겠습니다. QuickTime Player는 모든 Mac에 무료로 포함되어 있어 사용자들이 간편하게 화면을 녹화하고
dev-chim.tistory.com
[Utility] Microsoft Designer로 쉽게 디자인하기
Microsoft Designer는 간편하고 직관적인 인터페이스를 갖춘 AI(인공지능) 생성 디자인 툴입니다. 사용자가 전문적인 디자인 지식 없이도 손쉽게 다양한 디자인 작업을 할 수 있도록 다양한 템플릿과
dev-chim.tistory.com
[Notion] Notion Web Clipper, 스크랩한 웹페이지를 한 데 모아서 관리하는 방법
Notion Web Clipper 기능을 아시나요? 웹페이지를 저장하고 싶은데 한 데 모아서 관리하고 싶지 않으신가요? 노션 웹 클리퍼(Notion Web Clipper)가 이러한 서비스를 제공합니다. Notion Web Clipper는 웹 브라우
dev-chim.tistory.com
[Javascript] 다양한 방법으로 스타일 적용하기
HTMLElement.style const ele = document.querySelector('.ele'); ele.style.display = 'flex'; /* 스타일 속성 해제(삭제)하기 */ ele.style.display = ''; HTMLElement.style.cssText const ele = document.querySelector('.ele'); ele.style.cssText = `display
dev-chim.tistory.com
[git] Github Desktop으로 아주 쉽게 저장소(repository)를 로컬에 클론(clone)하기
Github Desktop으로 아주 쉽게 저장소(repository)를 로컬에 클론(clone)하는 방법에 대해서 알아보겠습니다. Github Desktop 사이트 바로가기 Github에서 제공하는 애플리케이션으로 GUI(Graphical User Interface)로
dev-chim.tistory.com
'macOS' 카테고리의 다른 글
| [macOS] 메모(Memo)에서 PDF 파일로 변환하는 간단 방법 (0) | 2024.05.18 |
|---|---|
| [Safari] 사파리 브라우저에서 모바일 모드로 보려면? (4) | 2024.03.17 |
| [Safari] 개인 정보 보호의 첫걸음: 프라이버시 모드 알아보기 (1) | 2024.01.08 |
| [macOS] Mac에서 QuickTime Player로 화면 녹화하는 간단한 가이드 및 팁 (0) | 2024.01.06 |
| [Safari] 웹접근성 향상을 위한 Tab 키 하이라이트 표시 설정 방법 (1) | 2024.01.05 |