2023. 4. 13. 15:02ㆍUtility
이 포스팅은 쿠팡 파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다.
Microsoft Designer는 간편하고 직관적인 인터페이스를 갖춘 AI(인공지능) 생성 디자인 툴입니다. 사용자가 전문적인 디자인 지식 없이도 손쉽게 다양한 디자인 작업을 할 수 있도록 다양한 템플릿과 기능을 제공합니다. 디자인 작업뿐만 아니라 로고, 브랜딩, 프레젠테이션, 소셜 미디어 등 다양한 용도로 사용할 수 있습니다. 어떻게 쉽게 디자인하는지 알아봅시다.
Microsoft Designer 사이트 바로가기
Microsoft Designer - Stunning designs in a flash
A graphic design app that helps you create professional quality social media posts, invitations, digital postcards, graphics, and more. Start with your idea and create something unique for you.
designer.microsoft.com
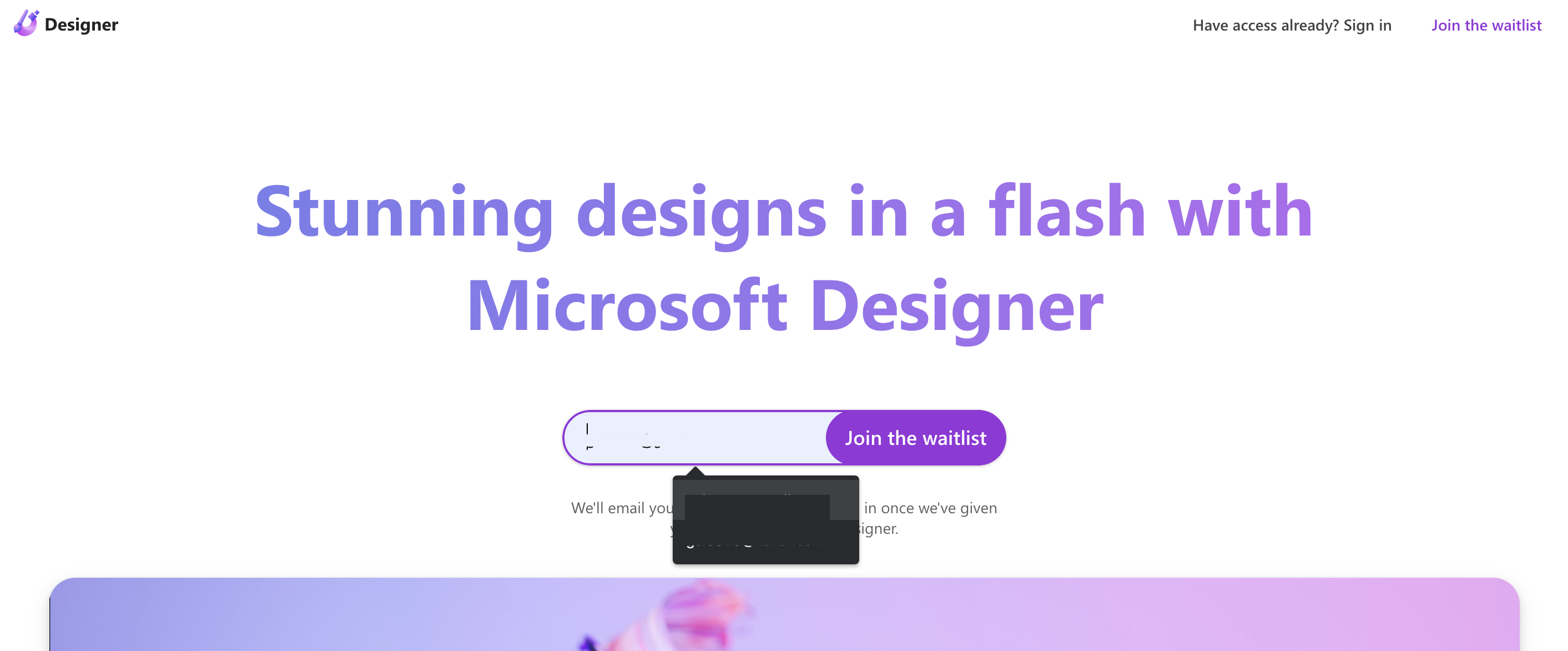
Designer 대기 등록하기
1. 이메일 주소를 입력하여 대기자 명단에 올립니다.

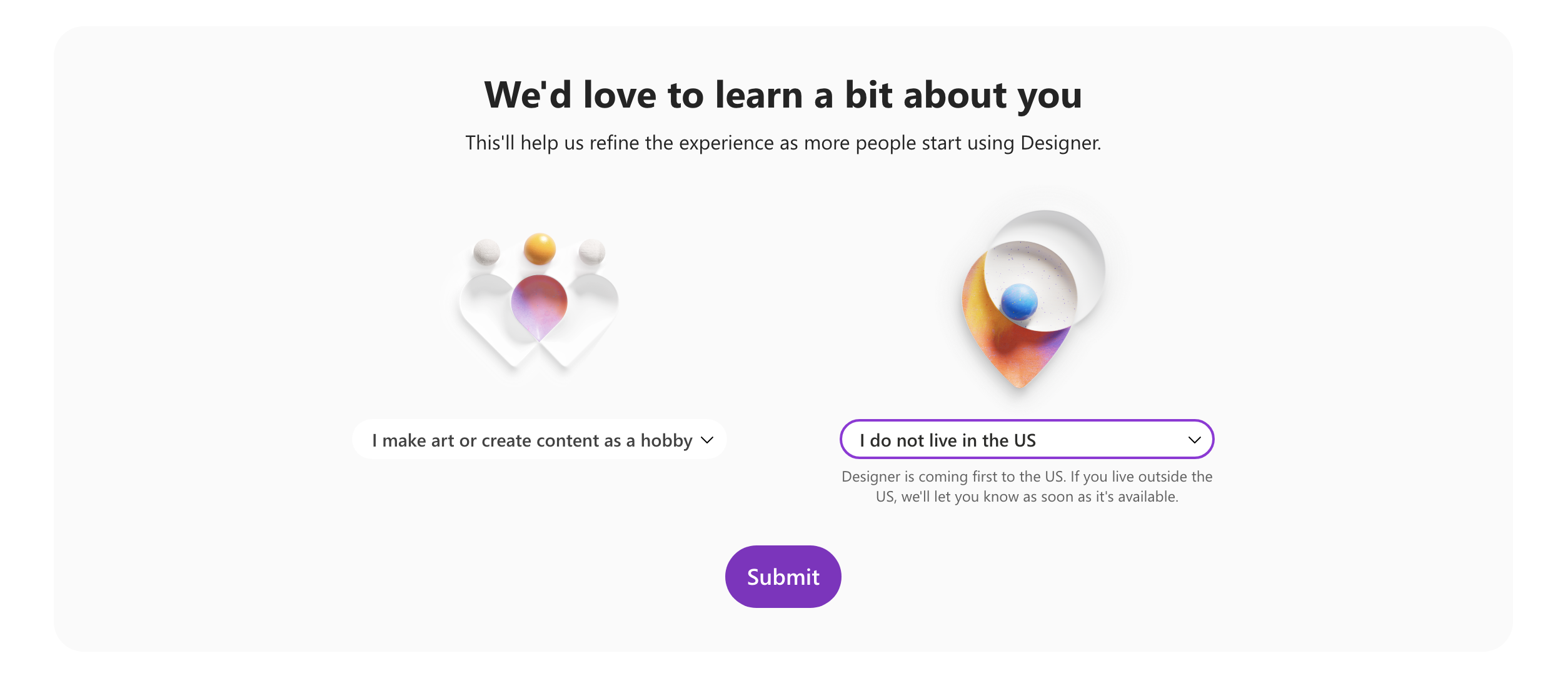
2. 질문에 응답 선택하시고, Submit(제출하기) 버튼을 클릭하시면 됩니다.

3. 정상적으로 대기자 명단에 등록된 화면 뷰입니다.
바로 다음날 승인을 받을 수 있었는데 중간에 오류가 발생하여 같은 이메일로 재등록하게 되었습니다.
그러곤 일주일 만에 다시 승인이 났네요.

승인 메일 및 계정 로그인하기
아래와 같은 승인 메일이 도착했습니다.
1. Try Designer 버튼을 클릭하세요.

2. 대기자로 등록한 이메일로 로그인합니다.

3. Microsoft 계정으로 로그인해야 합니다.
현재 Designer는 Mac과 PC에서만 사용 가능하며, 앞으로 Mobile(모바일) 버전도 출시 예정이라고 합니다.

4. Designer를 Access(접근)할 수 있는 안내와 동시에 Start designing 버튼을 클릭합니다.

Designer 툴 사용하기
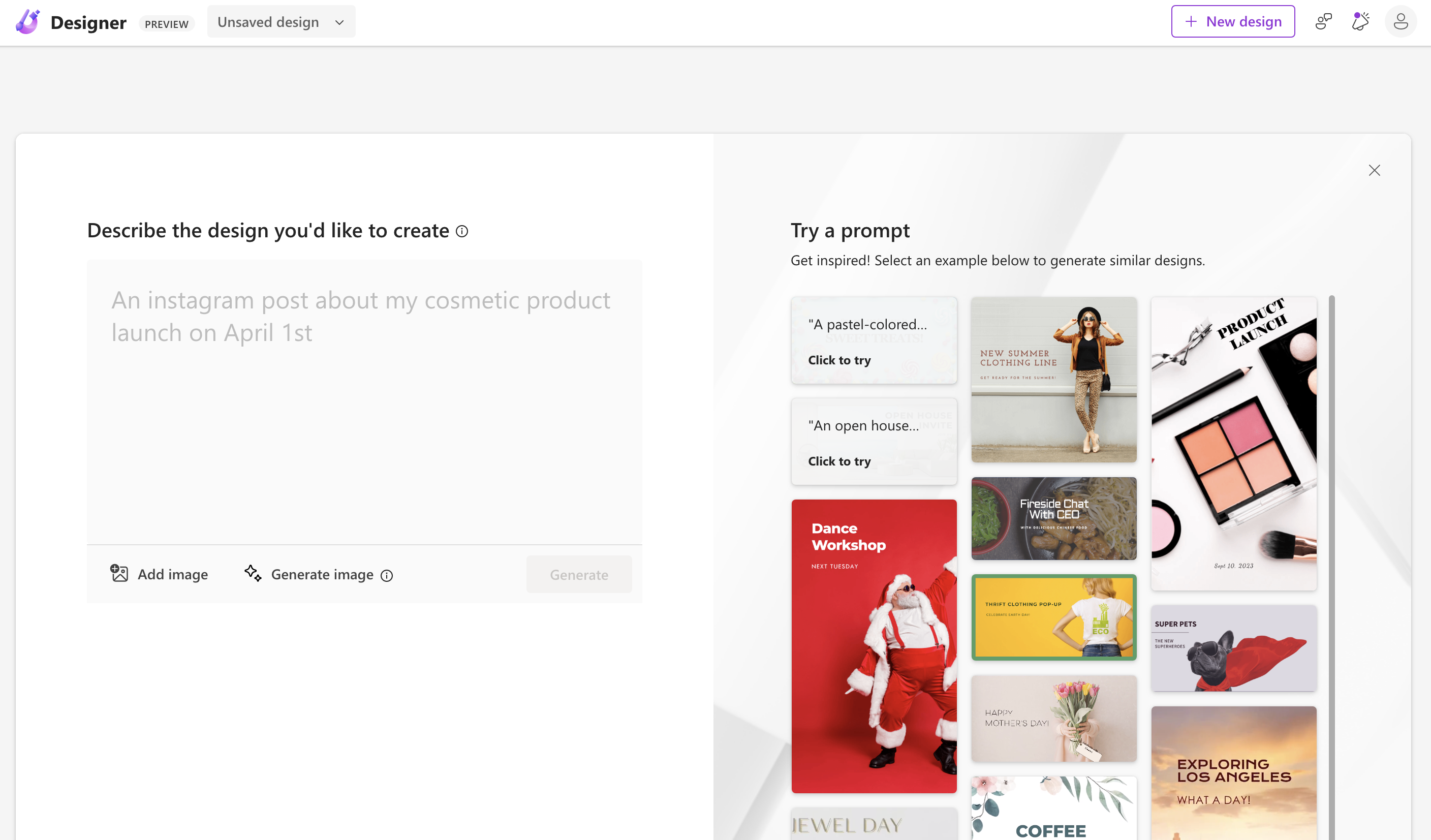
디자인을 생성하기 위해 먼저 자신의 아이디어를 묘사할 필요가 있습니다.

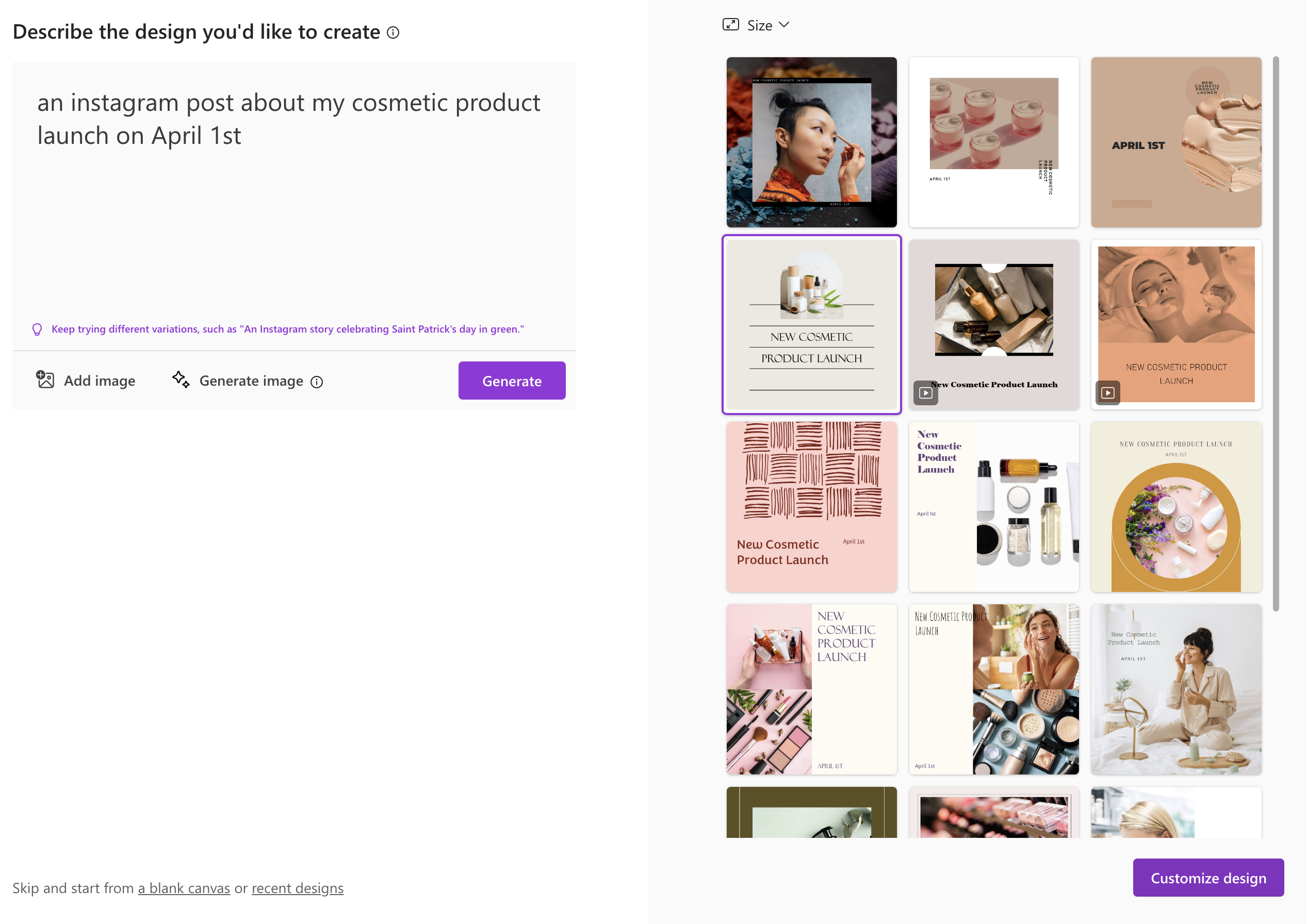
2. 예시대로 디자인을 생성해 보았습니다.
원하는 디자인을 선택하여 Customize design 버튼을 클릭합니다.

3. 선택한 디자인을 커스터마이징 할 수 있는 패널입니다.
이것저것 클릭하여 나만의 디자인을 제작해 보시길 바랍니다.

특별한 디자인 기술이 없이도 다양한 디자인 작업을 쉽게 할 수 있으며, SNS 썸네일 디자인, 배너 광고, PPT 제작, 엽서 제작 등 다양한 분야에서 활용할 수 있습니다. 디자인 작업을 쉽고 간편하게 작업하고자 하는 사용자들에게 추천드립니다.
이렇게 Microsoft Designer로 쉽게 디자인하기에 대해서 알아보았습니다.
[Javascript] JavaScript로 스크롤 조작하기, scrollTo(), scrollBy(), scrollIntoView()
scrollTo(), scrollBy(), scrollIntoView() 메서드를 활용해 스크롤 조작하는 방법에 대해서 알아보겠습니다. scrollTo() 이동할 좌표값을 받아 절대적인 위치로 스크롤을 이동시킵니다. window.scrollTo(x좌표, y좌
dev-chim.tistory.com
[CSS] 유튜브(Youtube) 영상을 비율 유지한 채 반응형으로 삽입하는 방법
유튜브(Youtube) 영상을 비율 유지한 채 반응형으로 삽입하는 방법에 대해서 알아보겠습니다. iframe 코드 복사하기 데모 영상으로 Google Developers의 영상으로 연습해 보았습니다. 1. 공유 버튼을 클릭
dev-chim.tistory.com
[Notion] Notion Web Clipper, 스크랩한 웹페이지를 한 데 모아서 관리하는 방법
Notion Web Clipper 기능을 아시나요? 웹페이지를 저장하고 싶은데 한 데 모아서 관리하고 싶지 않으신가요? 노션 웹 클리퍼(Notion Web Clipper)가 이러한 서비스를 제공합니다. Notion Web Clipper는 웹 브라우
dev-chim.tistory.com
[Utility] Spectacle, 무료로 화면 분할 프로그램 이용하는 법 (for Mac)
Spectacle은 무료로 화면 분할 서비스를 제공해 주는 응용 프로그램입니다. 아쉽게도 더 이상 업데이트 및 유지보수는 하지 않는다고 합니다! 맥유저로써 화면 전환으로도 작업 스페이스를 다양하
dev-chim.tistory.com
'Utility' 카테고리의 다른 글
| [Utility] Jump Desktop을 활용한 원격 접속 : 어디서든 컴퓨터를 제어하세요! (1) | 2024.03.05 |
|---|---|
| 작업 생산성을 높여주는 확장 프로그램 : Prettier(프리티어) 설정법 (0) | 2023.11.27 |
| [Utility] Snipaste - 무료 캡쳐 도구, 핀(Pin) 고정, 클립보드(Clipboard), 색상 추출(Color Picker) (0) | 2023.08.24 |
| [Notion] Notion Web Clipper, 스크랩한 웹페이지를 한 데 모아서 관리하는 방법 (0) | 2023.04.09 |
| [Utility] Spectacle, 무료로 화면 분할 프로그램 이용하는 법 (for Mac) (0) | 2023.03.31 |